- SS&C Blue Prism Community
- Get Help
- Product Forum
- Web elements operation issue by asynchronous loadi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web elements operation issue by asynchronous loading page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-02-23 09:20 AM
Hello all,
we are having the web elements operation issue by asynchronous loading page.
Problem is the bot trys to click a button when the button is loaded/visible, but button should only be clicked once the whole page fully loaded. A fixed wait time by click is either too long (slow the bot) or too short (clicked and nothing happens). Loading time is highly denenading on workload/perfermance of web server.
Is there any better idea to handel this kind of scenario?
Many thanks in advance!
BR,
Xuxin Jin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-02-23 09:22 AM
Hi,
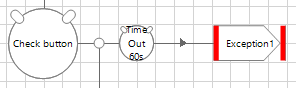
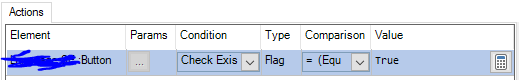
I assume the button is not enabled or visible until the page has been fully loaded. Given that, you may want to try a dynamic wait stage that checks for the button to be enabled or visible. Set a proper long waiting time for the dynamic wait stage to look for the button to be enabled. As soon as the button is enabled, the dynamic wait stage will continue.
Example:


Happy coding!
---------------
Paul
Sweden
Paul, Sweden
(By all means, do not mark this as the best answer!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-02-23 10:22 AM
Hi Paul,
thanks for the quick reply. I did set the click after check.
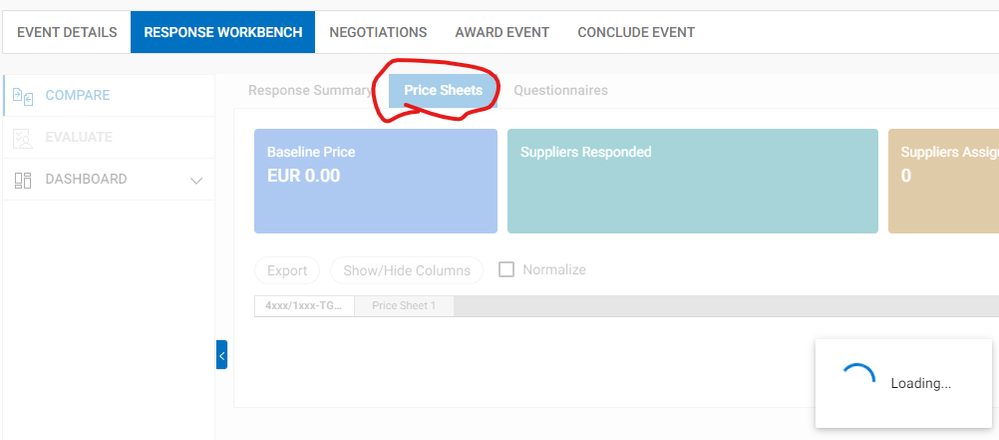
by the time as screenshot shows, the button "Price Sheets" is already exist, at least the bot sees so and try to click it already. Nothing is goning to happen because the page is not fully loaded yet. What we want is somehow the bot can not only verify if button exist as also if page fully loaded/ button is clickable.
BR,
Xuxin Jin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-02-23 11:10 AM
Hi again,
It seems the rest of the page is 'ghosted' as long as the 'Loading' popup shows.
Now inspect the HTML details of the button you want to click in the webapp by a right-click and then select 'Inspect'. You get a new panel in your browser showing all attributes for the element. You may want to un-collapse blocks of code by clicking the arrow left of the block.
The panel will always show the current value, so as the button still is ghosted, it will slightly differ on one of the attributes compared to when it is no longer ghosted. That's the element that determines if the button is ready for use or not, and that's the attribute you want to check for in your object. I cannot say what attribute to look for as this differs for every webpage depending on the standards used in development of the webapp.
Next thing is mapping the element (the button) and the attribute you just found. You can do that by using the CSS or Xpath vaue for the attribute. You can find these by a right-click on the attribute, then click 'Copy >', then choose whatever method you want to use, eg 'Copy Xpath'. You can use the copied value in your object for any navigation stage.
Of course it is not really all this simple, so I suggest to read up on the subject. There's a lot of how to do that on the interweb, particularly on YouTube.
Happy coding!
---------------
Paul
Sweden
Paul, Sweden
(By all means, do not mark this as the best answer!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
10-02-23 08:52 AM
Hi
Have you tried using parent document loaded Instead of check exists in wait stage , it normally waits for the document to load before it proceeds further.
Can please post the attributes of the button to have more insights on that
Hope this helps
Regards
Lakshmi Narayana P