- SS&C Blue Prism Community
- Get Help
- Product Forum
- RE: Website : field click doesn't validate content
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Website : field click doesn't validate content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-03-20 04:49 PM
I'm facing a problem in my object. It's using Chrome to access a website.
I have spied all needed input text box and system is filling them as expected
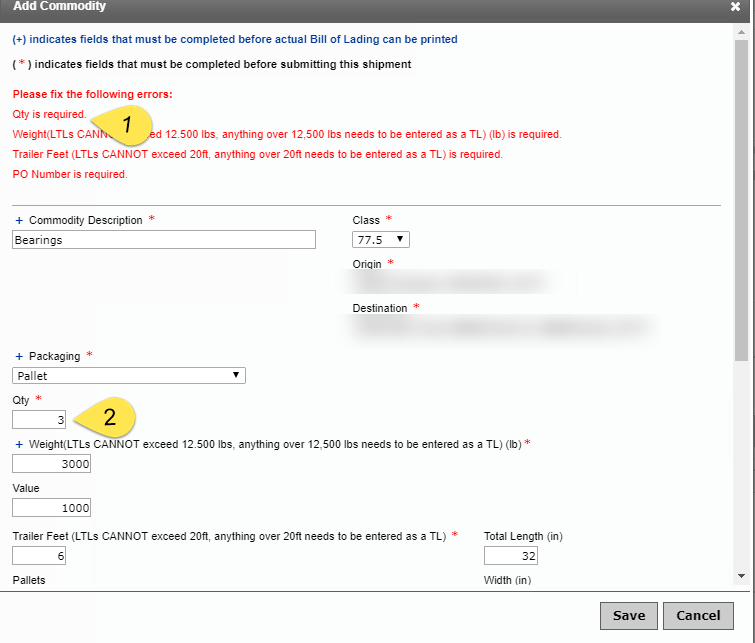
Unfortunatelly, when pressing the "Save" button, it won't validate the form saying that fields are required. If I just click with my mouse in the field and press the save button, it will work.

I tried to add a javascript function to go in this field (I tried all events : click, mousedown, mouse up, keydown, keyup, focus, .....). I also tried Blueprism actions like click and Focus on this field. But nothing works 😞
How can I simulate a true mouse click with blueprism ?
PS: when adding javascript function, I can see in the developper console of chrome that a portion of code is added (highlighted in yellow below) after the call of my javascript fragment:
f3();.apply(this,null);
My javascript function I tried :
function f3() { $('#igtxttxtQty').trigger('focus'); $('#igtxttxtQty').trigger('mousedown'); $('#igtxttxtQty').trigger('mouseup'); $('#igtxttxtQty').trigger('click'); $('#igtxttxtQty').trigger('keydown'); $('#igtxttxtQty').trigger('keyup'); }
Tricking it by calling below Javascript fragment is not working neither xD. But I don't have any error in the console 😉
f3(); //
it seems that the apply function is the needed. But I don't know how to call it properly.
------------------------------
YoZ
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-03-20 08:29 PM
can you check what property is being set in the HTML when you enter the text manually .
This looks like HTML5 validations . Can you try entering text manually in the text box and spy them to check what property is being set with the value
------------------------------
Wasif Ahmad
Consultant
Deloitte
Asia/Kolkata
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-03-20 08:46 PM
<div id="Qty" class="field-newline"> <label id="QtyLabel">Qty <span class="txtRed">*</span></label> <input type="hidden" name="ctl02$txtQty" id="txtQty" value="3"> <input type="hidden" name="txtQty_p" id="txtQty_p" value="3"> <input type="text" style="text-align:Right;ime-mode:disabled;" class="txtSmall" id="igtxttxtQty" editid="txtQty"> </div>
The 2 hidden fields get their quantity updated. I can't see any difference in the page's code after entering into that field.
------------------------------
Yoann Goudot
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-03-20 09:05 PM
Is this the source code after entering the data manually
This will be a hit and try approach mate .
we need to compare the source code when entering the data manually and the source code when data is entered through robot .
Once we find the difference between the two . We can then try to set the element where data is entered through Robot
warm regards
wasif
------------------------------
Wasif Ahmad
Consultant
Deloitte
Asia/Kolkata
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-03-20 04:50 PM
1) Activate application (to get it in front)
2) Using a navigate stage, focus the field, and click into it
3) Send Global Keys to the Win32 app :
- Clear content of the field
- write my text
Issue is now fixed
------------------------------
Yoann Goudot
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-11-20 11:59 AM
PS Spend hours of development trying to figure out how to click in the field, and at the end get an unstable result ...
I feel like a turtle when compared to other RPA platforms)
------------------------------
Sergei Evdokimov
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
01-12-20 09:37 AM
------------------------------
Nilesh Jadhav
Senior RPA Specialist
ADP
India
------------------------------
Consultant
ADP,India
- How to contribute to the SS&C Blue Prism Community Blog in Community FAQ
- SS&C Blue Prism MVP Program - Terms & Conditions in Community FAQ
- SS&C Blue Prism Community Guidelines in Community FAQ
- Local User Groups: Terms & Conditions in Community FAQ
- Customer Advisory Board: Terms & Conditions in Community FAQ

