- SS&C Blue Prism Community
- Local Language
- PT Brasil
- RE: Estado de CheckBox True/False
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Estado de CheckBox True/False
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
28-04-20 03:05 PM
 ou
ou
<span data-automationid="ctl02_0" jsvalue="Volume">
<input name="M1$C$Wizard$ctl16$ID1$ctl00$DX_NUTLABEL_CALC_TYPE$ctl02$0" id="M1_C_Wizard_ctl16_ID1_ctl00_DX_NUTLABEL_CALC_TYPE_ctl02_0" type="checkbox">
<label for="M1_C_Wizard_ctl16_ID1_ctl00_DX_NUTLABEL_CALC_TYPE_ctl02_0">Volume (100ml)</label>
</span>
O atributo "Checked" para o elemento sempre se apresenta como "False" ele estando selecionado ou não.

Alguma ideia para capturar a informação de o CheckBox está selecionado ou não?
------------------------------
Desenvolvedor
BITi9 Business IT Innovation
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
28-04-20 07:35 PM
Olá!
Você já tentou utilizar um estágio "Read" e as ações "Get Text" e "Get Attribute (com o Checked)" pra ver se ambas retornam False em todas as situações?
Caso não dê certo, em último caso você pode tentar utilizar o "Acessibility Mode", com ele também é possível utilizar um estágio "Read" e verificar se o check box está marcado.
Abraços,
------------------------------
Marcelo Guimarães
Consultant
Bridge Consulting
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
29-04-20 02:54 PM
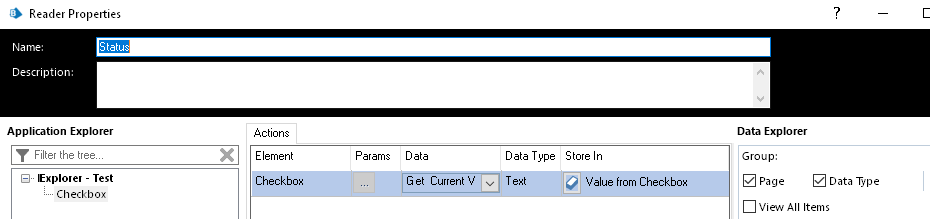
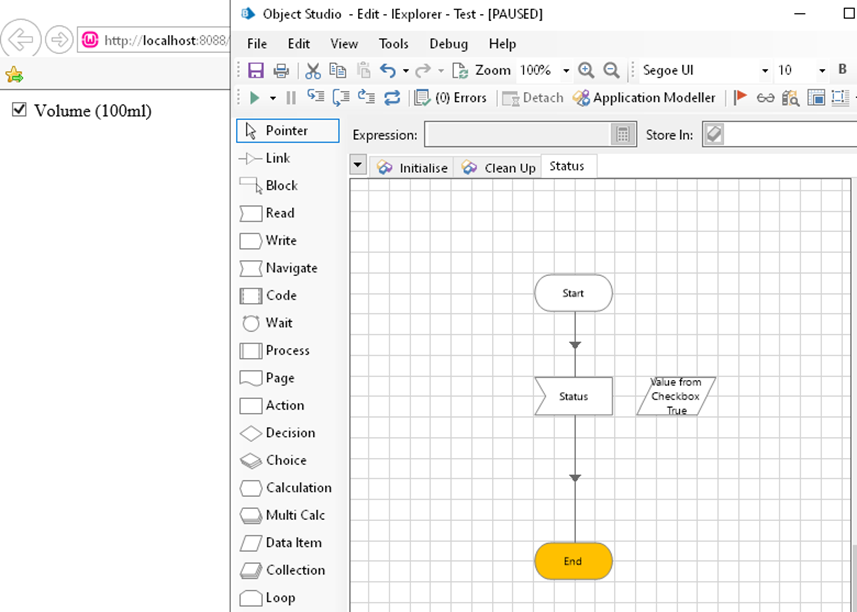
Nao tive dificuldade alguma em ler o Status de um checkbox no explorer.
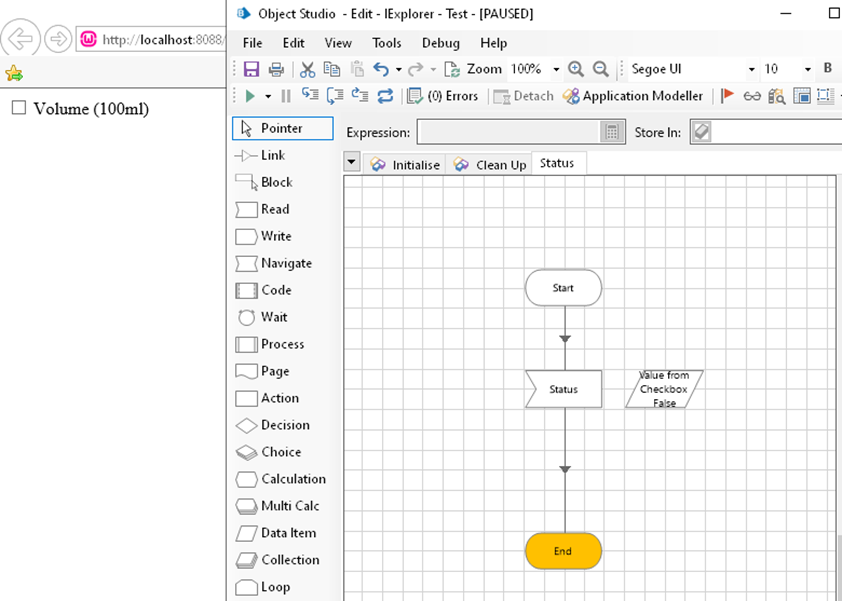
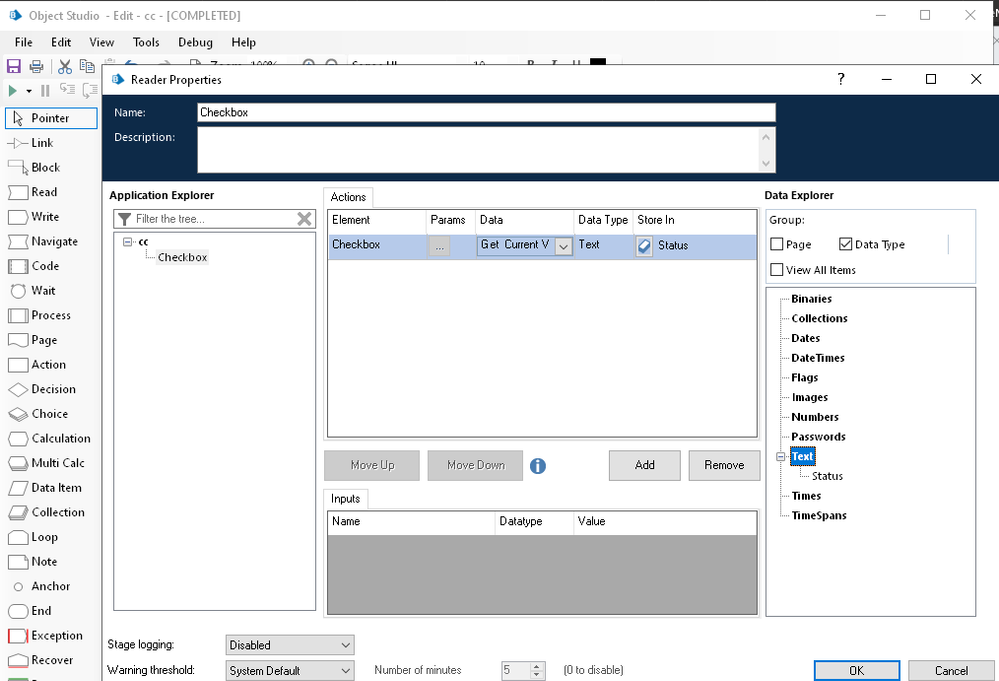
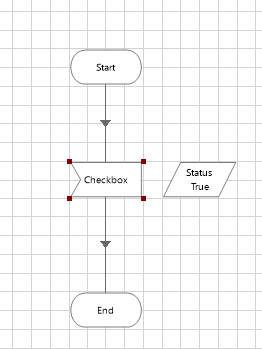
Utilizei um READER stage utilizando um simples medodo GET Current Value no elemento Checkbox.

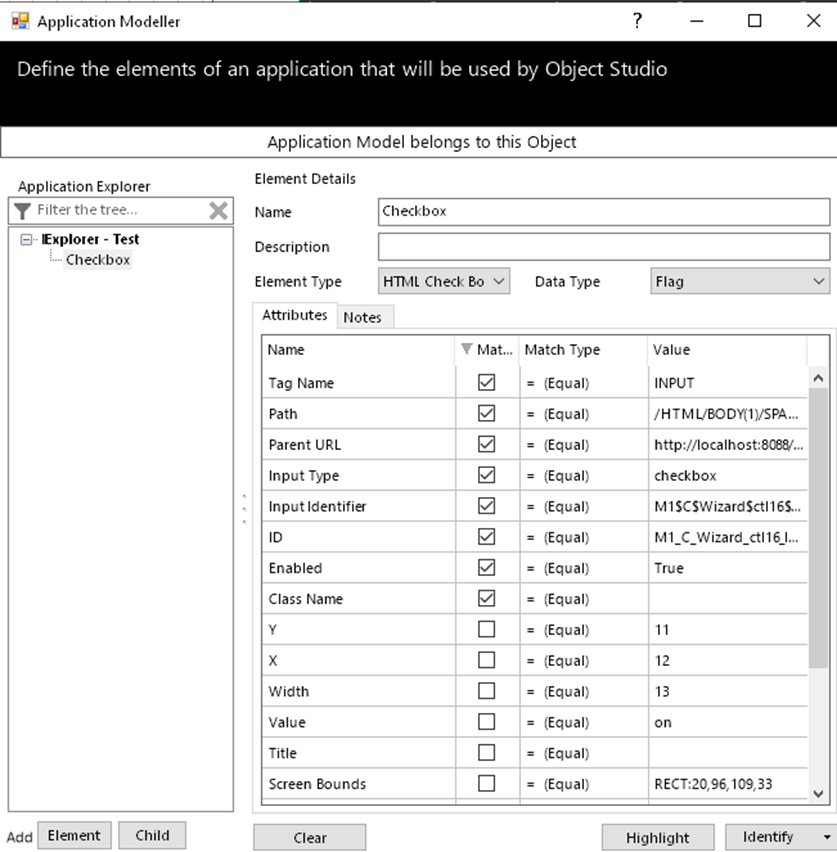
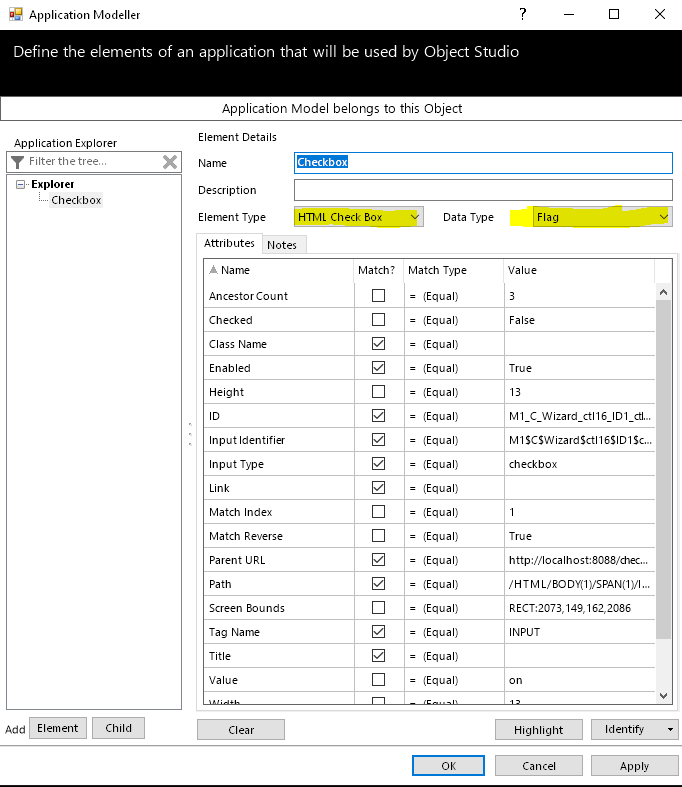
Atributos do Elemento mapeado no Explorer

Resultado dos testes:


------------------------------
Marcelo Gavazzi
Senior Solutions Engineer
Innovation Centre
Blue Prism Software
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-04-20 11:55 AM
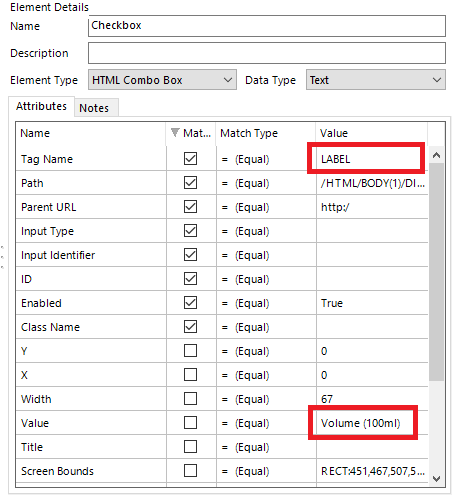
Acredito que parte da dificuldade tem como origem a maneira como está sendo identificado o elemento no caso que estou tratando.
O Checkbox é identificado como um Label e ao efetuar o Get Current Value o retorno é o texto do Label.
 e
e
O resultado é o mesmo

------------------------------
Desenvolvedor
BITi9 Business IT Innovation
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-04-20 01:54 PM



------------------------------
Marcelo Gavazzi
Senior Solutions Engineer
Blue Prism Software
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-04-20 02:25 PM
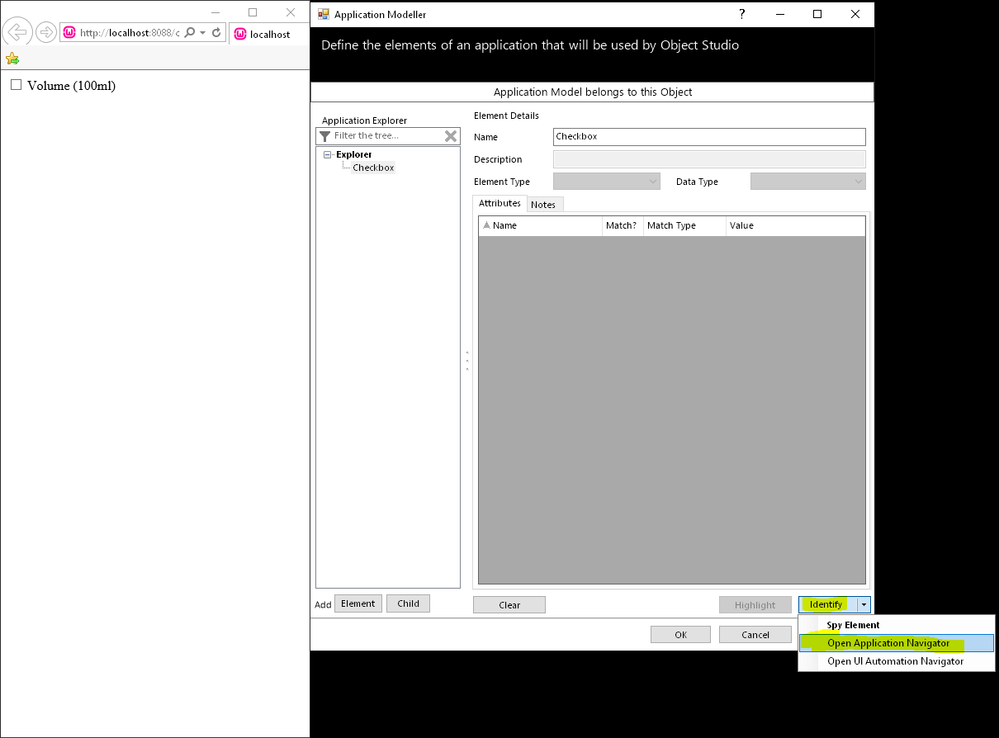
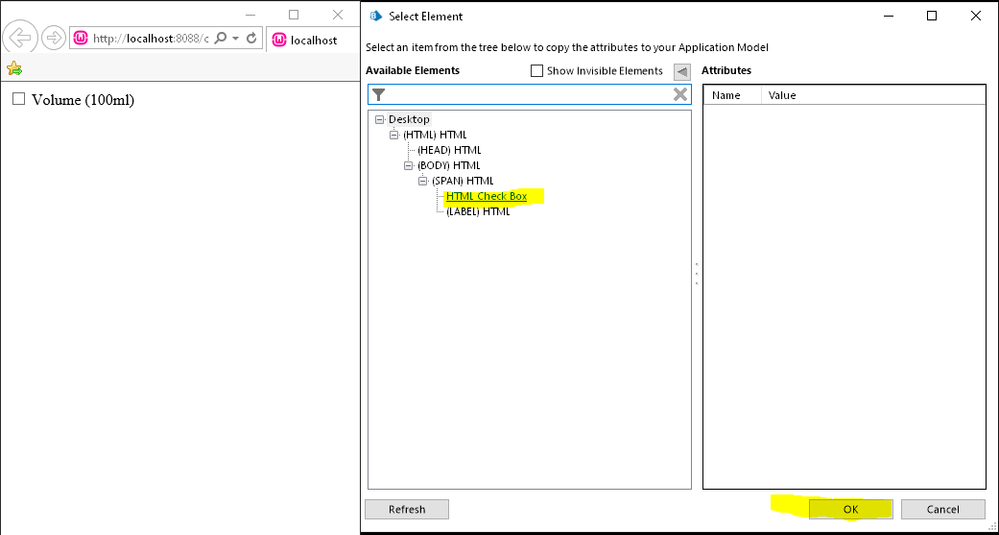
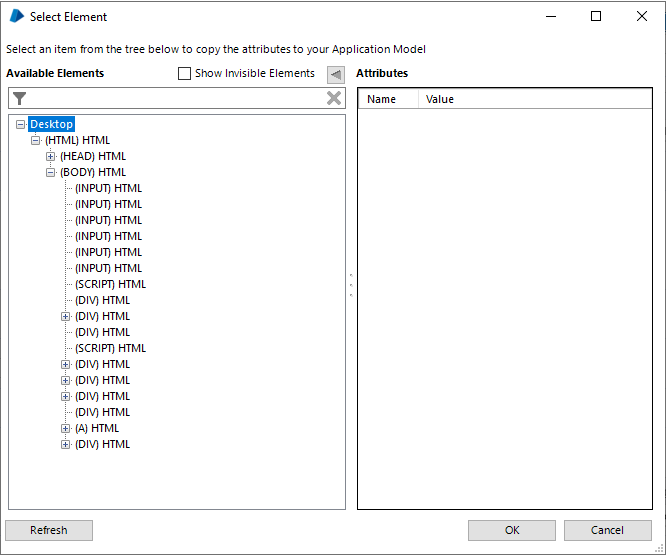
O Checkbox a ser manipulado está em Frame que é aberto sobre a janela principal do IE11 e apesar de ser parte da mesma página exibida, ao acionar o "Application Navigator", todos os elementos exibidos fazem parte da página principal e não deste Frame.
Exemplo: Este print foi tirado com o Checkbox visível e selecionável via indicação porém nenhum destes elementos ou em suas expansões constam no segundo frame onde está o Checkbox.

------------------------------
Desenvolvedor
BITi9 Business IT Innovation
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
15-05-20 12:14 PM
------------------------------
Desenvolvedor
BITi9 Business IT Innovation
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
15-05-20 01:52 PM
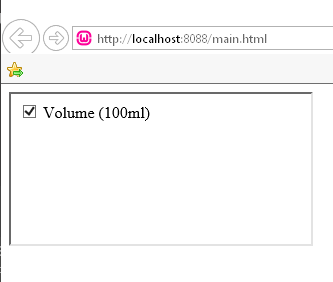
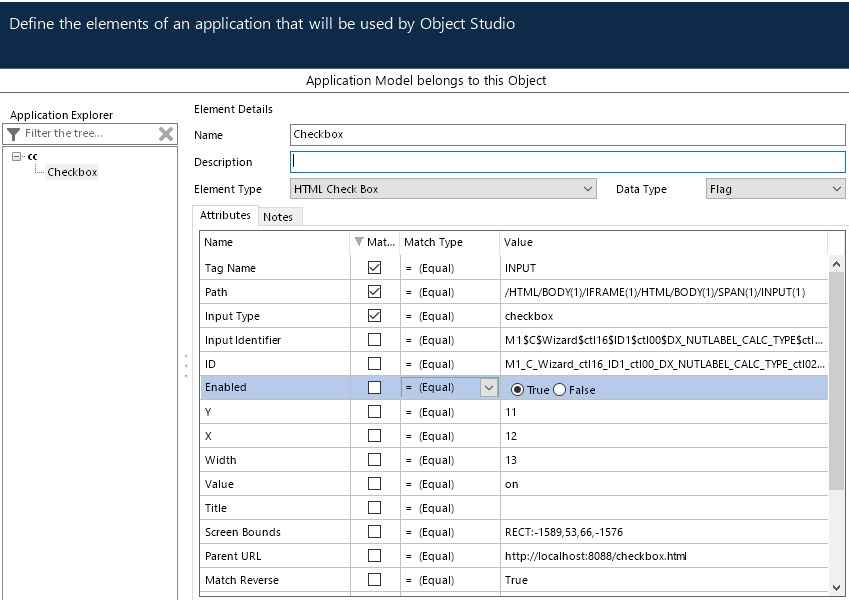
Veja o exemplo abaixo.
Se voce continua tendo dificuldades, poste um exemplo simplificado que reproduza o problema.
Ou - Entre em contato com o suporte e com certeza alguem ajuda-lo.
Pagina Main.html
<iframe src="http://localhost:8088/checkbox.html"></iframe>
Pagina Checkbox.html
<span data-automationid="ctl02_0" jsvalue="Volume">
<input name="M1$C$Wizard$ctl16$ID1$ctl00$DX_NUTLABEL_CALC_TYPE$ctl02$0" id="M1_C_Wizard_ctl16_ID1_ctl00_DX_NUTLABEL_CALC_TYPE_ctl02_0" type="checkbox">
<label for="M1_C_Wizard_ctl16_ID1_ctl00_DX_NUTLABEL_CALC_TYPE_ctl02_0">Volume (100ml)</label>
</span>




------------------------------
Marcelo Gavazzi
Senior Solutions Engineer
Blue Prism Software
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-05-20 02:24 PM
Consegui obter o estado do Checkbox usando "Navigate/Insert Javascript Fragment" com o seguinte Script obtido em consuntas à internet e modificado:
===============================================================================
if (document.getElementById('JSOutput') == null){
// Add invisible textbox
var body = document.getElementsByTagName('body')[0];
var text = document.createElement('input');
text.id = 'JSOutput';
text.style.display = 'none';
body.insertBefore(text, body.firstChild);
}
else {
// Clear invisible textbox
document.getElementById('JSOutput').innerText = '';
}
iframe = document.getElementById('dialogFrame');
ibody = iframe.contentWindow.document.body;
inputCheckbox = ibody.querySelector('#M1_C_Wizard_ctl16_ID1_ctl00_DX_NUTLABEL_CALC_TYPE_ctl02_1');
checked = inputCheckbox.checked
document.getElementById('JSOutput').innerText = checked;
===============================================================================
Este script cria no corpo da página um campo oculto de nome JSOutput que contem o estado do Checkbox.
Este campo JSOutput é facilmente localizável no Application Modeller para ser lido para obtenção do estado do Checkbox.
Novamente, obrigado aos envolvidos!
------------------------------
Desenvolvedor
BITi9 Business IT Innovation
------------------------------
- Procesos que corro están teniendo fallas. ¿Problema de memoria? in Comunidad Blue Prism en español
- Decipher. Nuevos fantásticos vídeos en nuestro On-Line Help in Comunidad Blue Prism en español
- The connection pool has been exhausted in Comunidad Blue Prism en español
- Artículos de soporte en español in Comunidad Blue Prism en español
- Vídeo: aprende a navegar por la Comunidad in Comunidad Blue Prism en español
