Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- SS&C Blue Prism Community
- Local Language
- KO Korea
- 웹브라우저 개발자 모드를 이용하여 화면 구성 요소를 스파이하는 방법
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
웹브라우저 개발자 모드를 이용하여 화면 구성 요소를 스파이하는 방법
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
10-11-22 10:26 AM
블루프리즘 비즈니스 객체 스튜디오에서 화면의 구성 요소를 식별하기 위해 애플리케이션 모델러를 띄우고 스파이를 합니다.
웹브라우저의 경우 대부분 Web Element로 스파이가 지원이 되지만 가끔 필요한 요소를 스파이할 때 어려움을 겪을 수 있습니다.
이럴 때 브라우저의 개발자 모드를 이용하여 화면 구성 요소를 스파이하는 방법이 있습니다.
그림 상황은 bptravel.blueprism.com 로그인 화면을 스파이하는데 Log In 버튼이 스파이되지 않는다고 가정합니다.

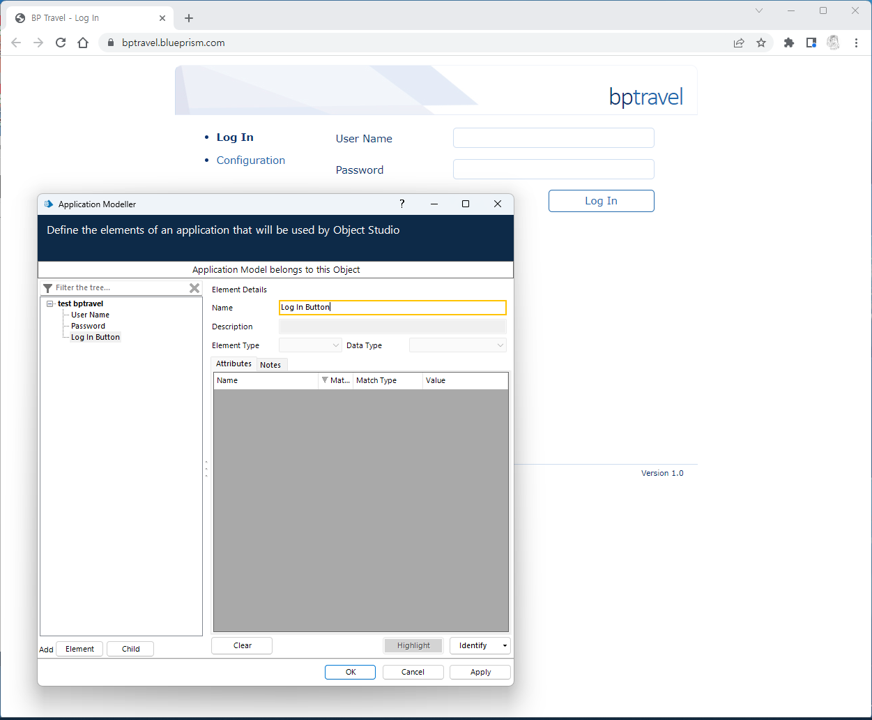
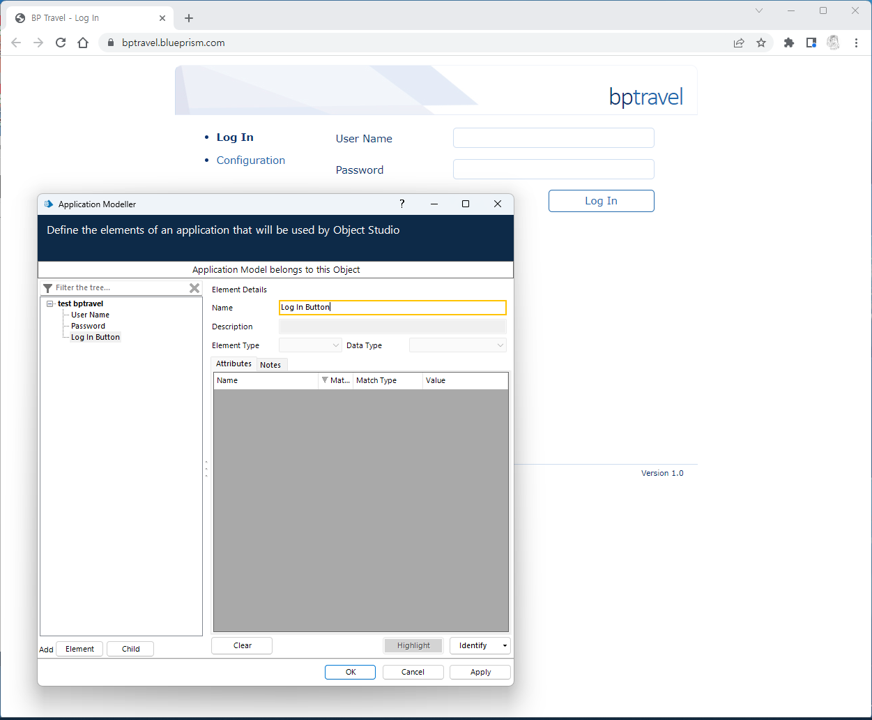
먼저 우선 Log In Button 구성 요소를 임의의 요소로 스파이를 합니다.
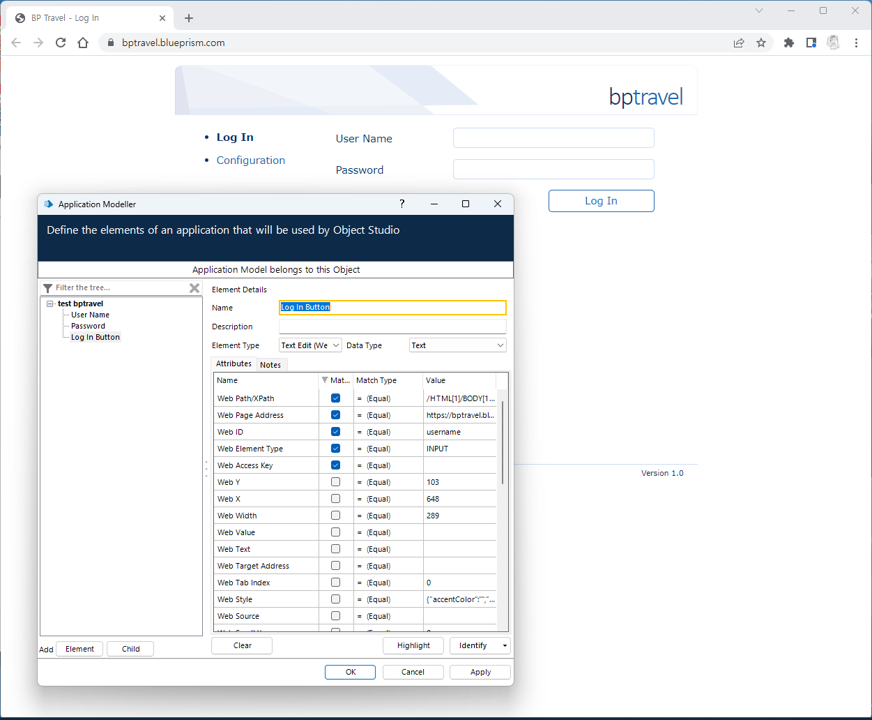
아래 그림은 username을 스파이한 상태입니다.

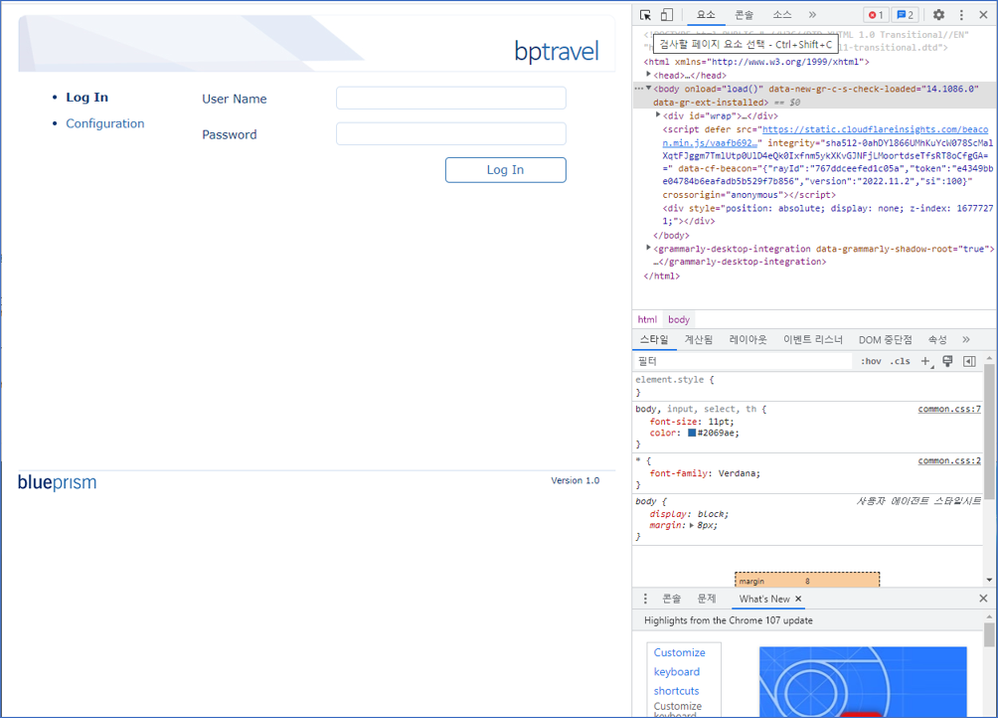
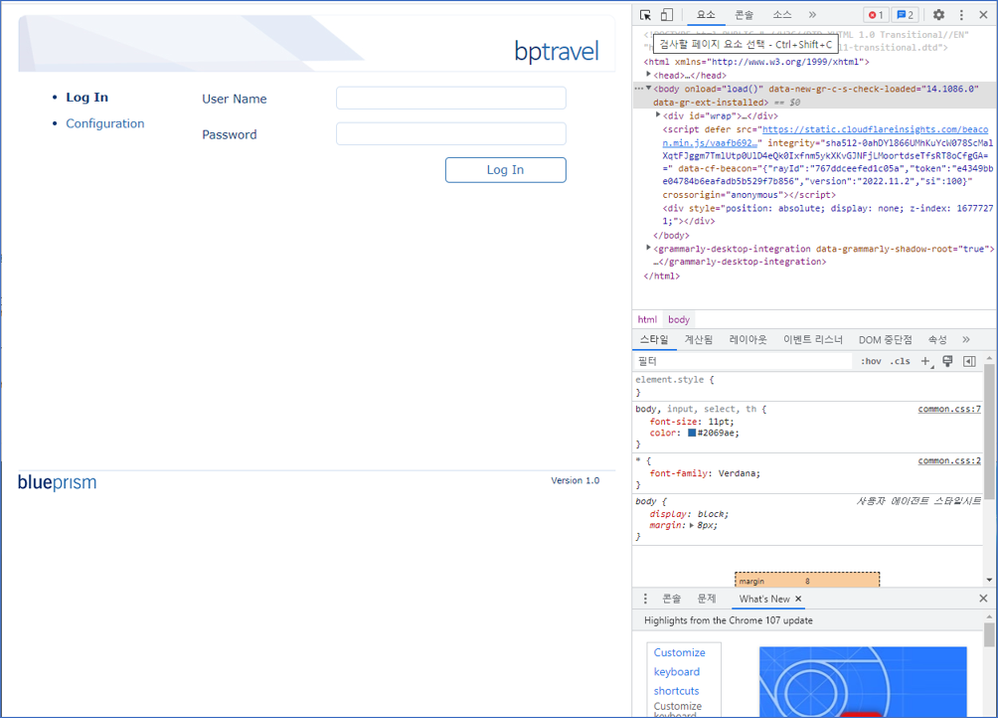
F12키를 누르면 브라우저가 개발자 모드가 됩니다.
여기에서 상단 좌측에 있는 검사할 페이지 요소 선택 아이콘(화살표가 있는 아이콘)을 누릅니다.

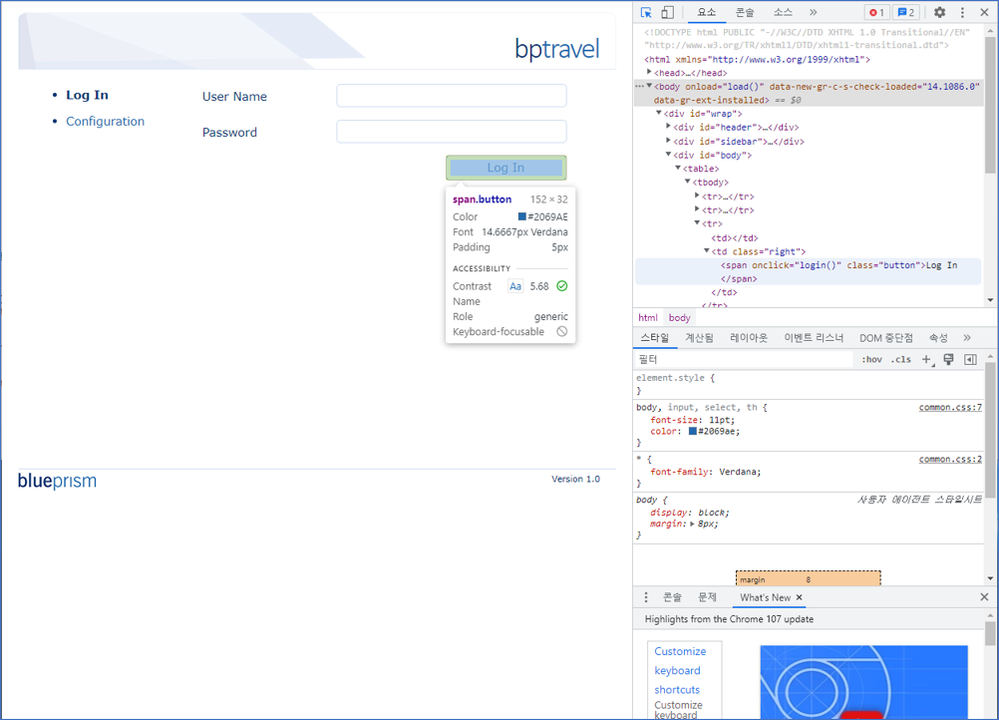
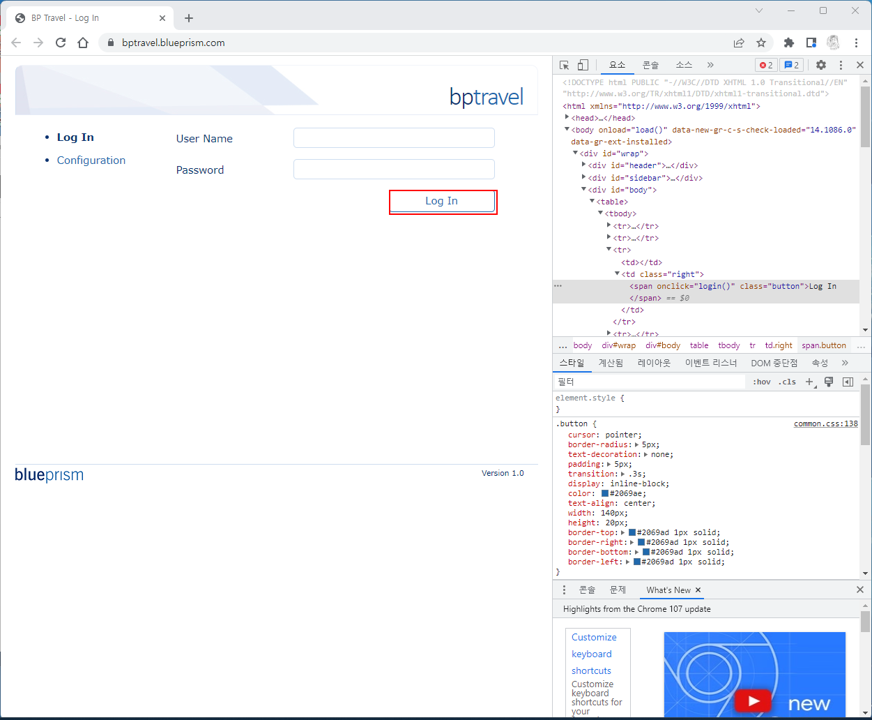
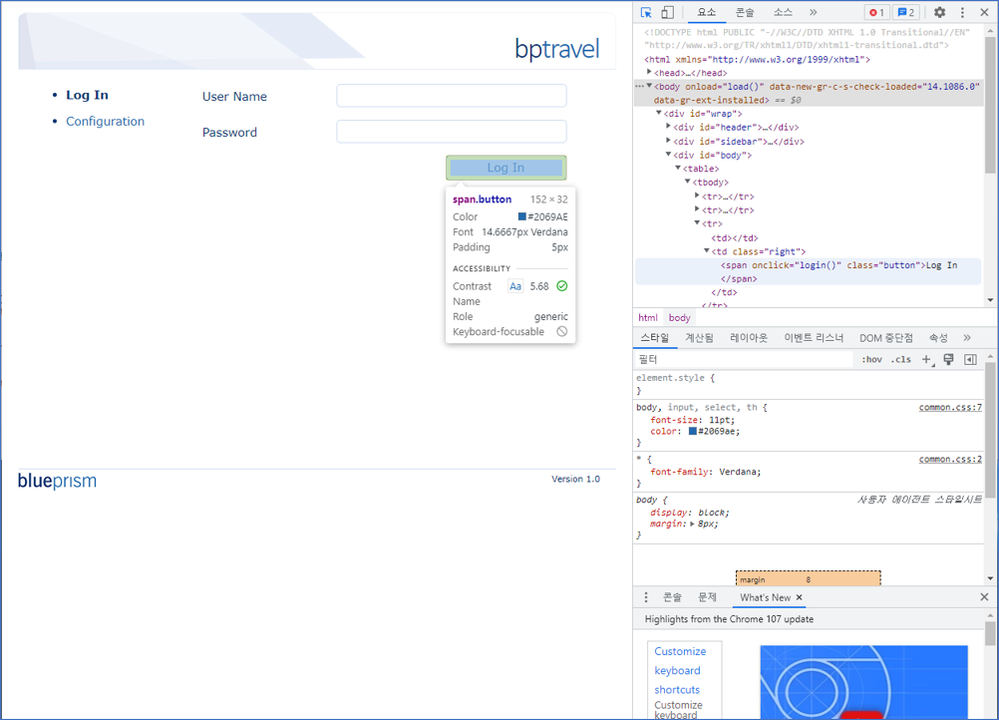
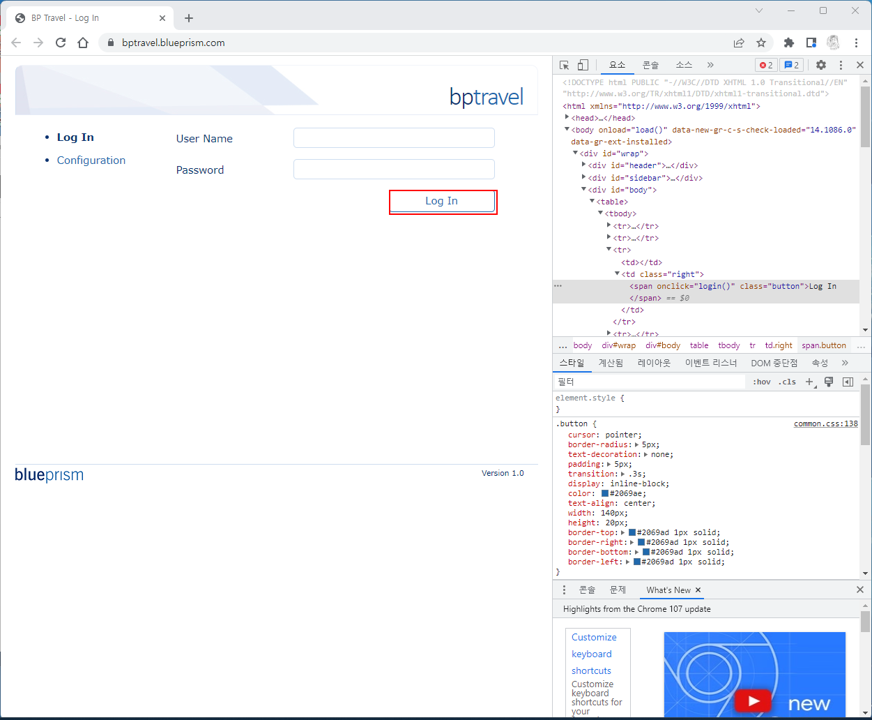
원하는 화면 구성 요소로 마우스를 가지고 가면 다음과 같이 하이라이트되며 식별할 수 있습니다.
이 때 화면 구성 요소를 마우스로 클릭합니다.

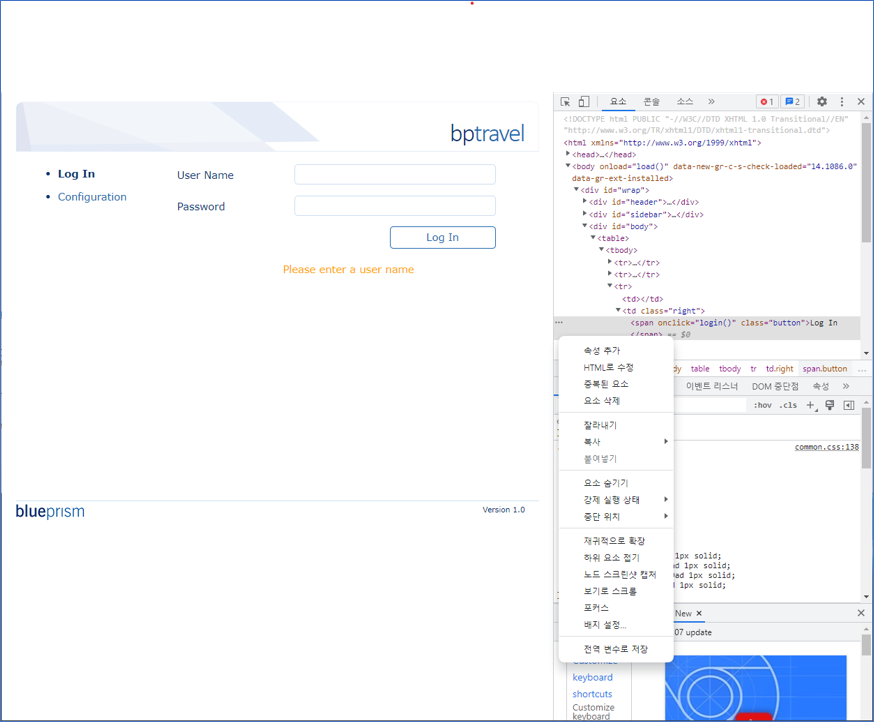
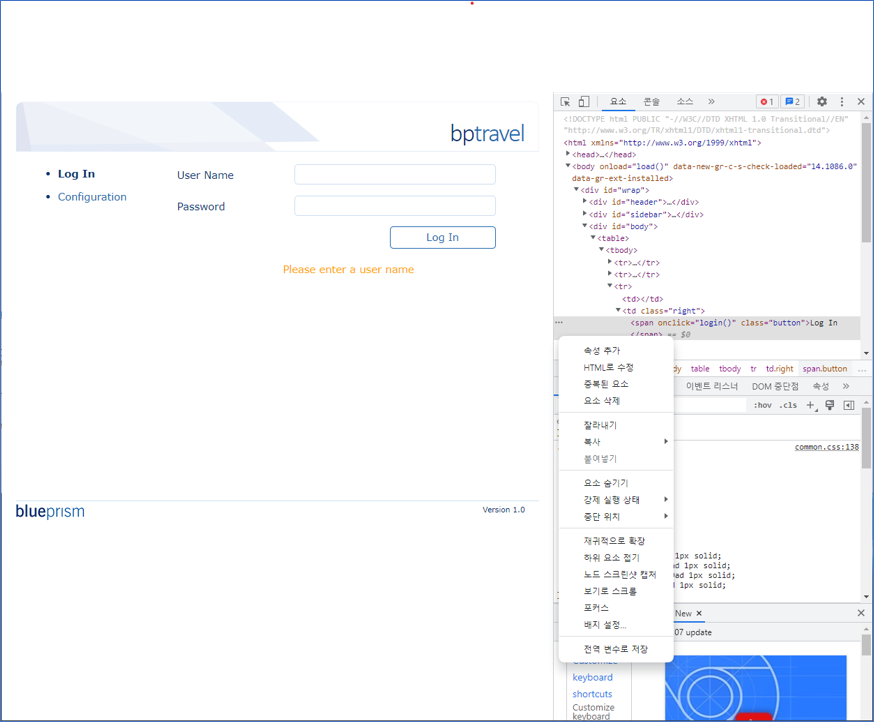
화면 구성 요소를 클릭하면 오른쪽 HTML 보기 화면에서 해당 HTML 소스의 줄이 회색으로 표시가 됩니다.
선택된 줄로 마우스를 이동하고 오른쪽 버튼을 누르면 다음 그림과 같이 팝업 메뉴가 생깁니다.

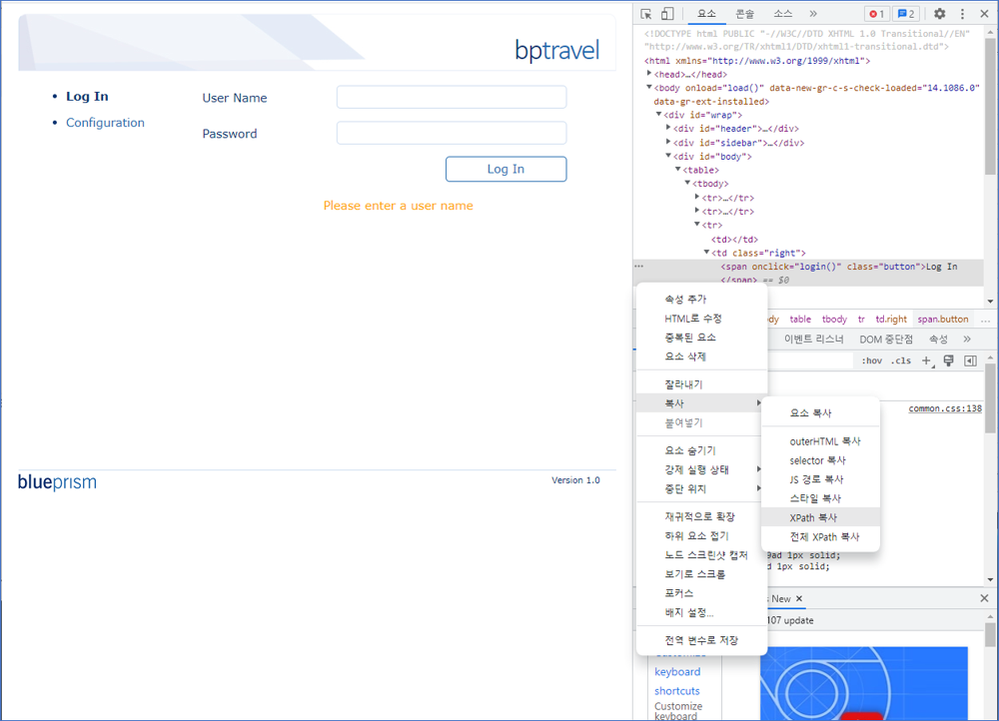
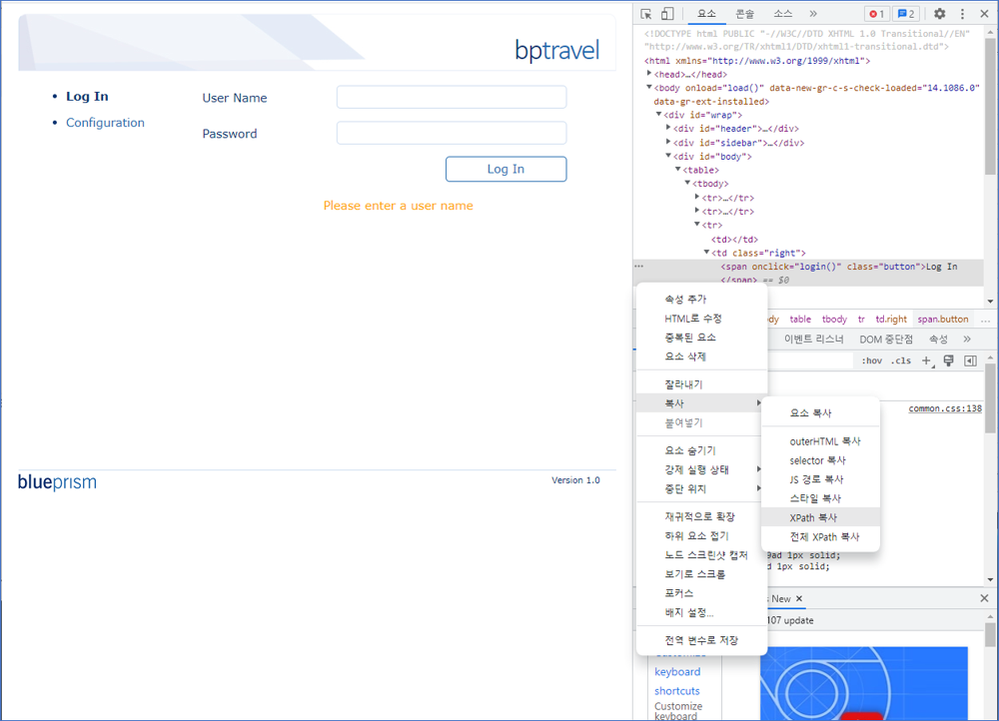
팝업 메뉴에서 다시 복사를 선택하고 XPath 복사를 선택해서 클릭하십시오.
그러면 해당 요소의 XPath가 클립보드로 복사가 됩니다.

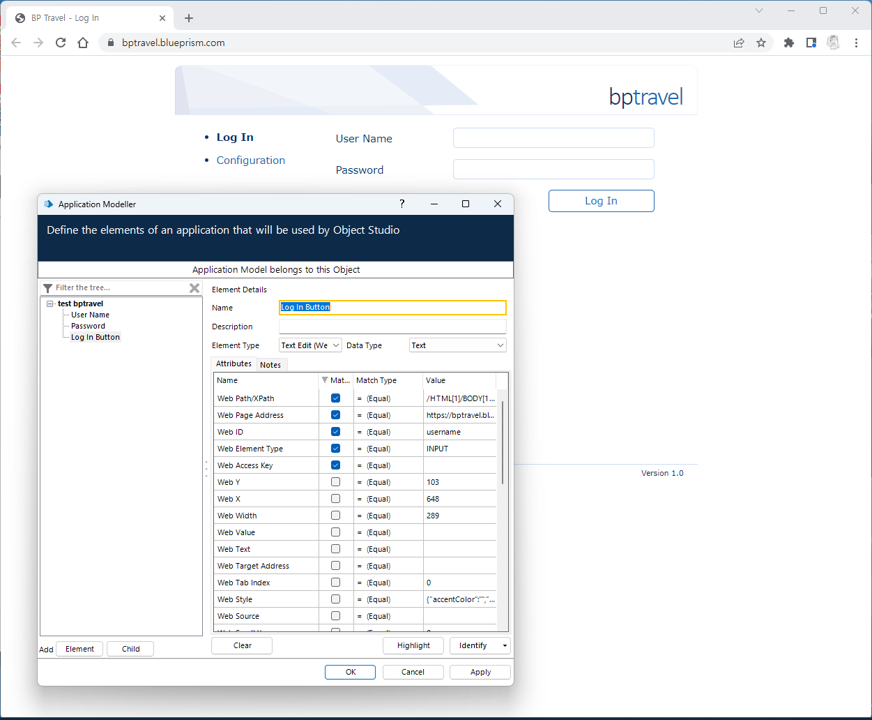
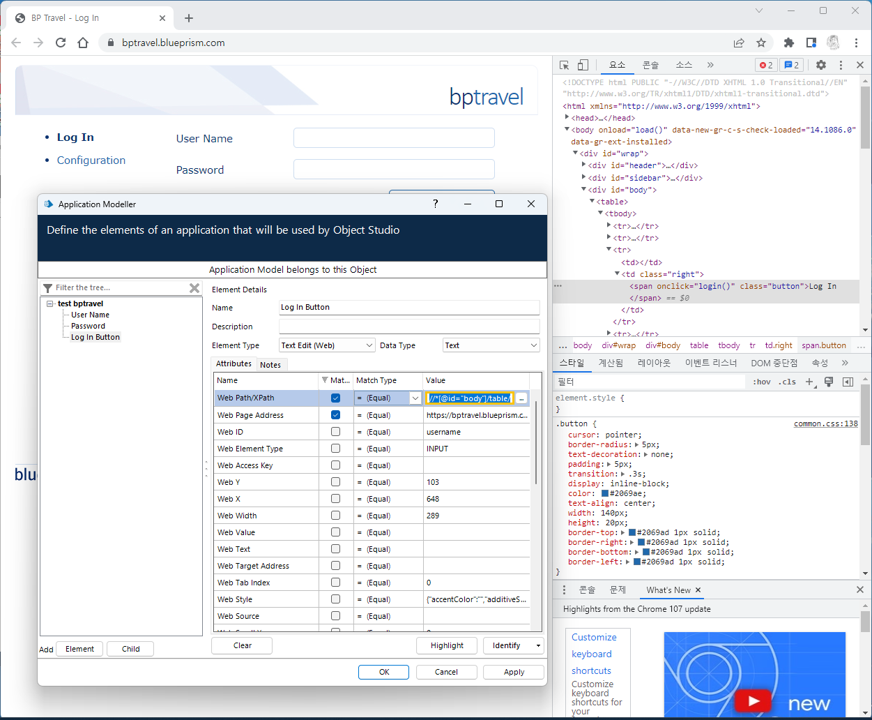
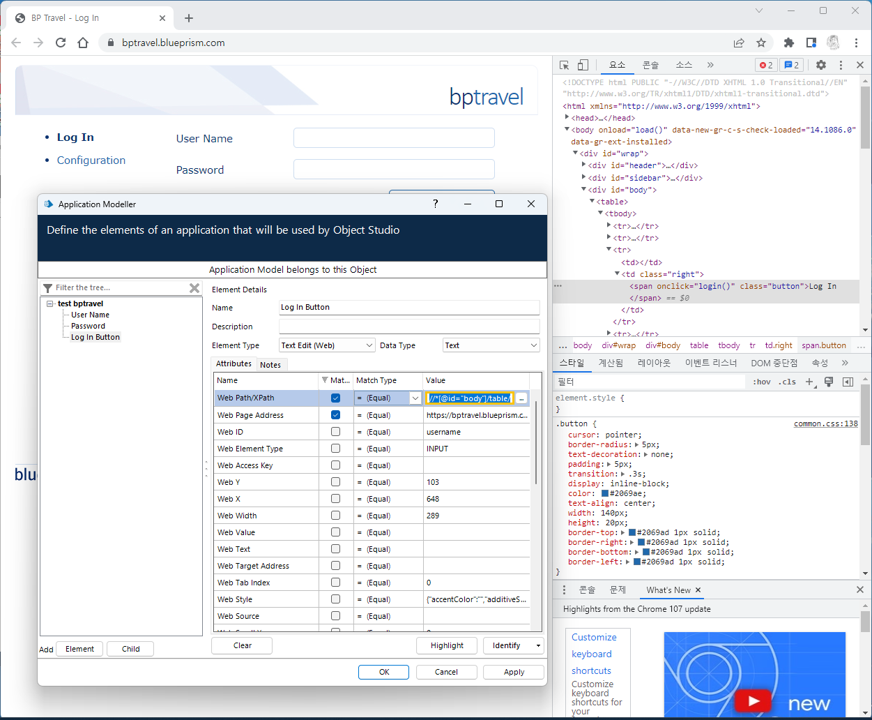
다시 애플리케이션 모델러 화면으로 와서 Web Path/XPath 속성의 Value 컬럼에 복사한 값을 대신 붙여 넣습니다. (^A^V)
그리고 다른 속성은 Match? 컬럼에서 선택 취소(uncheck)를 합니다.

그리고 Hightlight 버튼을 눌러 스파이가 되었는지 확인합니다.

이상 필요할 때 활용하십시오.
링크를 선택해서 유니버시티의 강좌를 보시면 더욱 상세하게 배우실 수 있습니다.
웹브라우저의 경우 대부분 Web Element로 스파이가 지원이 되지만 가끔 필요한 요소를 스파이할 때 어려움을 겪을 수 있습니다.
이럴 때 브라우저의 개발자 모드를 이용하여 화면 구성 요소를 스파이하는 방법이 있습니다.
그림 상황은 bptravel.blueprism.com 로그인 화면을 스파이하는데 Log In 버튼이 스파이되지 않는다고 가정합니다.

먼저 우선 Log In Button 구성 요소를 임의의 요소로 스파이를 합니다.
아래 그림은 username을 스파이한 상태입니다.

F12키를 누르면 브라우저가 개발자 모드가 됩니다.
여기에서 상단 좌측에 있는 검사할 페이지 요소 선택 아이콘(화살표가 있는 아이콘)을 누릅니다.

원하는 화면 구성 요소로 마우스를 가지고 가면 다음과 같이 하이라이트되며 식별할 수 있습니다.
이 때 화면 구성 요소를 마우스로 클릭합니다.

화면 구성 요소를 클릭하면 오른쪽 HTML 보기 화면에서 해당 HTML 소스의 줄이 회색으로 표시가 됩니다.
선택된 줄로 마우스를 이동하고 오른쪽 버튼을 누르면 다음 그림과 같이 팝업 메뉴가 생깁니다.

팝업 메뉴에서 다시 복사를 선택하고 XPath 복사를 선택해서 클릭하십시오.
그러면 해당 요소의 XPath가 클립보드로 복사가 됩니다.

다시 애플리케이션 모델러 화면으로 와서 Web Path/XPath 속성의 Value 컬럼에 복사한 값을 대신 붙여 넣습니다. (^A^V)
그리고 다른 속성은 Match? 컬럼에서 선택 취소(uncheck)를 합니다.

그리고 Hightlight 버튼을 눌러 스파이가 되었는지 확인합니다.

이상 필요할 때 활용하십시오.
링크를 선택해서 유니버시티의 강좌를 보시면 더욱 상세하게 배우실 수 있습니다.
0 REPLIES 0
