- SS&C Blue Prism Community
- Local Language
- KO Korea
- Chrome 알림 팝업으로 인한 클릭 지연현상
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
30-11-23 11:59 PM
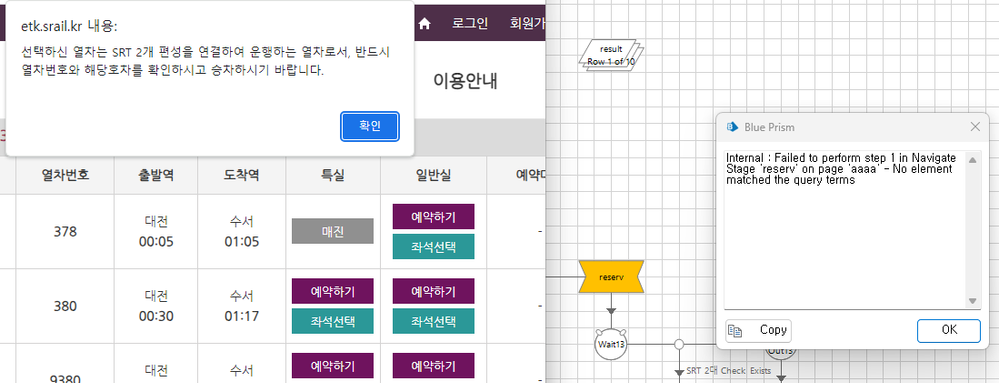
해당 화면에서 navigator를 통해 <a> 요소를 click하도록 설정하면 예약 화면으로 넘어가지 못하여 작업을 실패하게 됩니다.
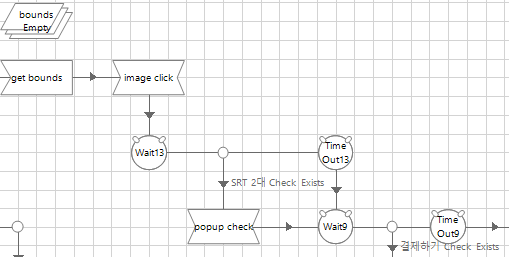
현재는 요소의 bound값을 찾아 해당 위치에서 이미지 클릭을 하도록 수정하여 해결했지만 다른 방법이 없을지 문의드립니다.
Answered! Go to Answer.
Helpful Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
03-12-23 11:57 PM
안녕하세요 이상윤님,
질문 주셔서 감사합니다. 이미지 클릭을 통해 진행해주신 것도 좋은 접근 방법이라고 생각합니다.
Click 액션 대신에 Press를 이용해 버튼을 누르도록 수정해보시겠습니까?
크롬 팝업 "etk.srail.kr"이 뜨면서 "확인"버튼을 누르기 전까지 다음 화면으로 넘어가지 않아서 캡쳐 주신 경우가 발생하는 것으로 봅니다.
Press는 누르고 끝에 가깝고, Click은 누른 후 돌아오는 신호를 기다리는 것과 가까운 듯 하여, 중간에 크롬 팝업이 발생하는 경우 전달 주신 것과 같은 경우가 발생하는 것 같습니다.
감사합니다.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
03-12-23 11:57 PM
안녕하세요 이상윤님,
질문 주셔서 감사합니다. 이미지 클릭을 통해 진행해주신 것도 좋은 접근 방법이라고 생각합니다.
Click 액션 대신에 Press를 이용해 버튼을 누르도록 수정해보시겠습니까?
크롬 팝업 "etk.srail.kr"이 뜨면서 "확인"버튼을 누르기 전까지 다음 화면으로 넘어가지 않아서 캡쳐 주신 경우가 발생하는 것으로 봅니다.
Press는 누르고 끝에 가깝고, Click은 누른 후 돌아오는 신호를 기다리는 것과 가까운 듯 하여, 중간에 크롬 팝업이 발생하는 경우 전달 주신 것과 같은 경우가 발생하는 것 같습니다.
감사합니다.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
04-12-23 05:04 AM
해당 방법으로 문제가 정상적으로 해결되었습니다. 감사합니다.
다만 UIA 방식으로 대상을 지정해야 Press가 가능하다는 단점이 있는 것 같습니다.
추후 Web Element에 대해서도 click 외에 press가 가능하다면 좋을 것 같습니다.
- KB公開 ChromeおよびEdgeブラウザー最新バージョンによるBlue Prism EnterpriseのUIオートメーション(UIA)使用時の問題 in Japan Community
- 특정 홈페이지 Launch ERROR in Korean
- 【問合せ】ManifestV3 Insert/Invoke JavaScriptが機能しません in Japan Community
- Tabellen auslesen nach Umstellung von IE auf Chrome und Update BP 6.3 auf 6.10.5 in Deutschsprachige Community