- SS&C Blue Prism Community
- Get Help
- Product Forum
- Re: BluePrism 6.10.5 - Browser Mode issue / spying...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
BluePrism 6.10.5 - Browser Mode issue / spying / attach?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
21-08-23 02:35 PM
I have been experiencing some issues recently with Browser Elements in Microsoft Edge.
Using BP 6.10.5 with 6.10.5 extension
Microsoft Edge 108.0.1462.76
The below is an example of a problem that I am having.
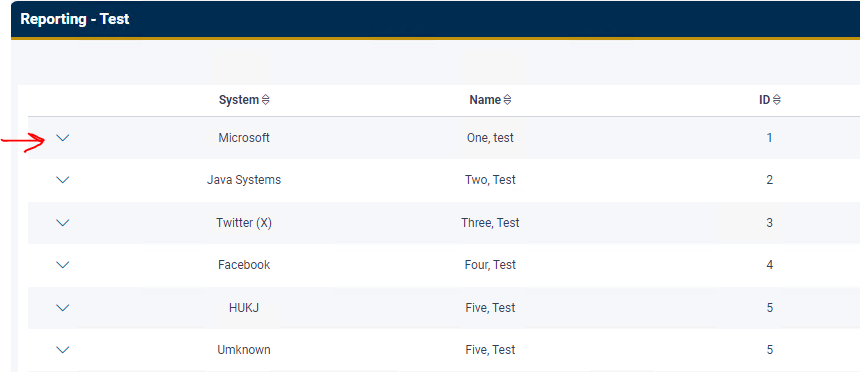
The snippet is of a a report, each row has drop down arrow (dynamic Xpath) based on [Current Row] number incrementing.
Once each row is click, a popup is then clicked and a 'Microsoft Edge' Popup is then displayed.
The popup is handled in a separate object. once this has completed it will then continue to do each subsequent row.
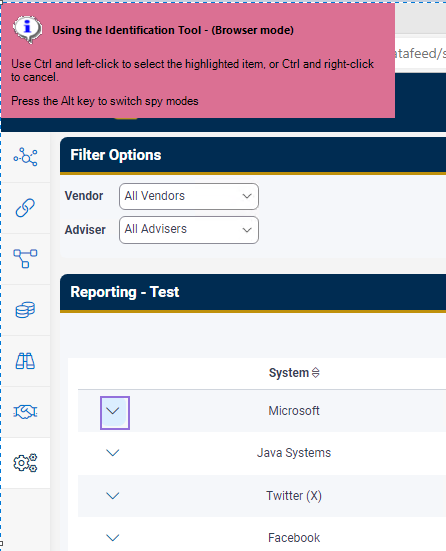
My issues is after maybe the 2nd or 3rd (random) it will no longer find browser elements.. then it might pick back up again on row 5/6... If I step into the object and open application Modeller, add a new element and click Identify, browser mode is first but highlights zero elements... as soon as I 'Alt' through the spying modes and get back to Browser Mode... the elements are all there. if I then cancel the spy and try to highlight the previous failed element, it highlights fine.
During this there is only every 1 Edge browser open. This process has always worked and no changes to process/objects have been made.
Thanks
Anthony
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
21-08-23 05:38 PM
Hi Anthony,
Do you know whether any changes in the application BOT is interacting. Even small changes in the user interface might impact the bot depends on how it is spied earlier.
Also give a try in another mode or play around the application model in Browser mode and compare the previous extracted attributes vs the current extracted attributes in application mode and see any difference between those two.
If I answered your query. Please mark it as the Best Answer
Harish Mogulluri
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
22-08-23 01:39 PM
Hi Anthony,
Instead of XPath try using Match Index as Dynamic parameter and pass the counter. XPath might differ for few rows an extra HMTL element might get added/deleted. Manually check with incrementing match index see if it helps.
Thanks,
Babjee Vangipurapu
Senior RPA Developer
India
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
22-08-23 01:45 PM
It could be that the XPath spying relies on visually existing elements - where as the CSS selectors also grabs "hidden" elements that exists in the DOM.
Sounds like something that could be solved with a unique dynamic incrementing CSS selector set in a data item.
- Unable to identify the process owning the foreground window. in Product Forum
- UIA Element not highlighting in Product Forum
- URGENT: Chrome Extension Failure with Chrome Updated Version - Requires Latest Browser Support in Product Forum
- Unable to add chrome browser in 7.0.1 version in Product Forum
- Upgrade to 7.3.2 : Launch Stage taking lot of time in Chrome in Product Forum