- SS&C Blue Prism Community
- Get Help
- Product Forum
- how to use the code stage to convert image to html
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-03-23 05:50 AM
Hi. I am trying to use code stage correctly to convert any image files to html but it has an issue to be failed.
I did initailize setting like belowing.
However, I got an issue that Compiler error at line 7: The name 'imageFormat' does not exist in the current context.
I thought the "imageFormat" does not need to be variable to set.
Can anyone help me to solve it?
the full code is as below:
--------------------------------------------------------------------------
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
string imagePath = in_imagePath;
Image inputImage = Image.FromFile(imagePath);
using(MemoryStream ms = new MemoryStream())
{
inputImage.Save(ms, ImageFormat.Jpeg);
string base64String = Convert.ToBase64String(ms.ToArray());
string htmlCode = $"<img src=\"data:image/jpeg;base64,{base64String}\" />";
string htmlPath = in_htmlPath;
using(StreamWriter writer = new StreamWriter(htmlPath))
{
writer.Write(htmlCode);
}
}
---------------------------------------------------------------------------------
Answered! Go to Answer.
Helpful Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-03-23 06:46 AM
Hi @Kotta Hattori ,
The reason it is not working is because Blue Prism code stage treats the codes in a different way than Visual Studio application. In Visual Studio, you explicitly mention method calls, classes, namespaces whereas in Blue Prism we have different sections to have namespaces declared and have global methods called. I will show you below, how you can re-write your code in Blue Prism standards.
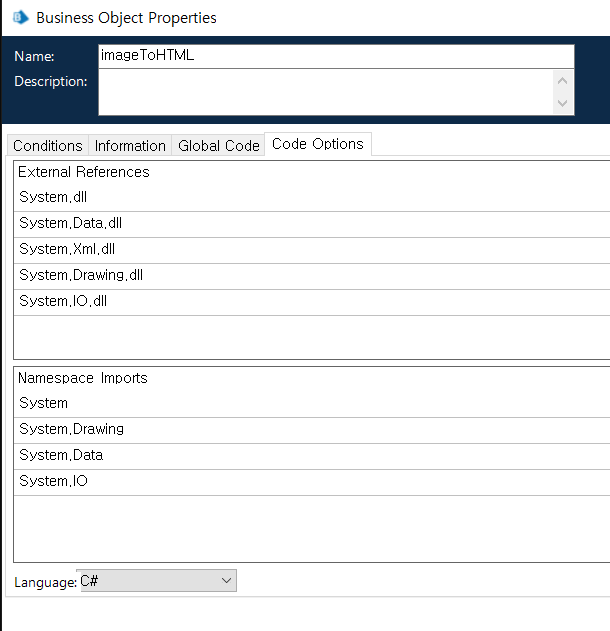
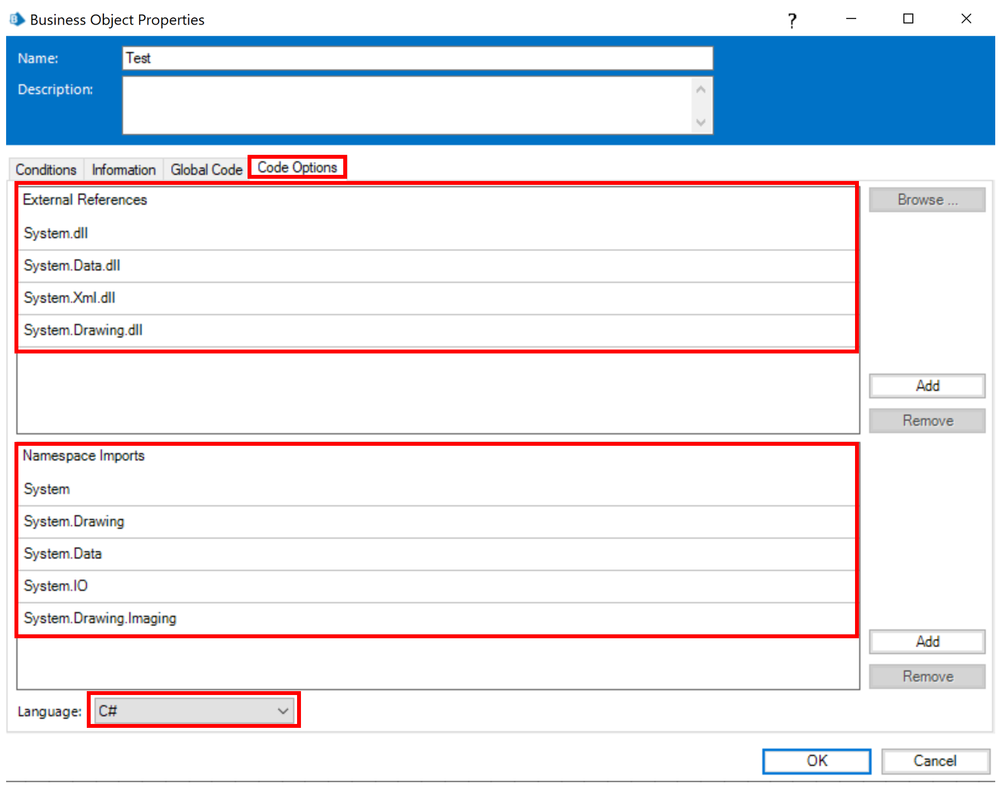
1) Create a new business object and ensure that you have the following namespaces and external references defined on the Page Description stage of your Initialise action page. Also, ensure that you language is 'C#' under the Code Options tab:
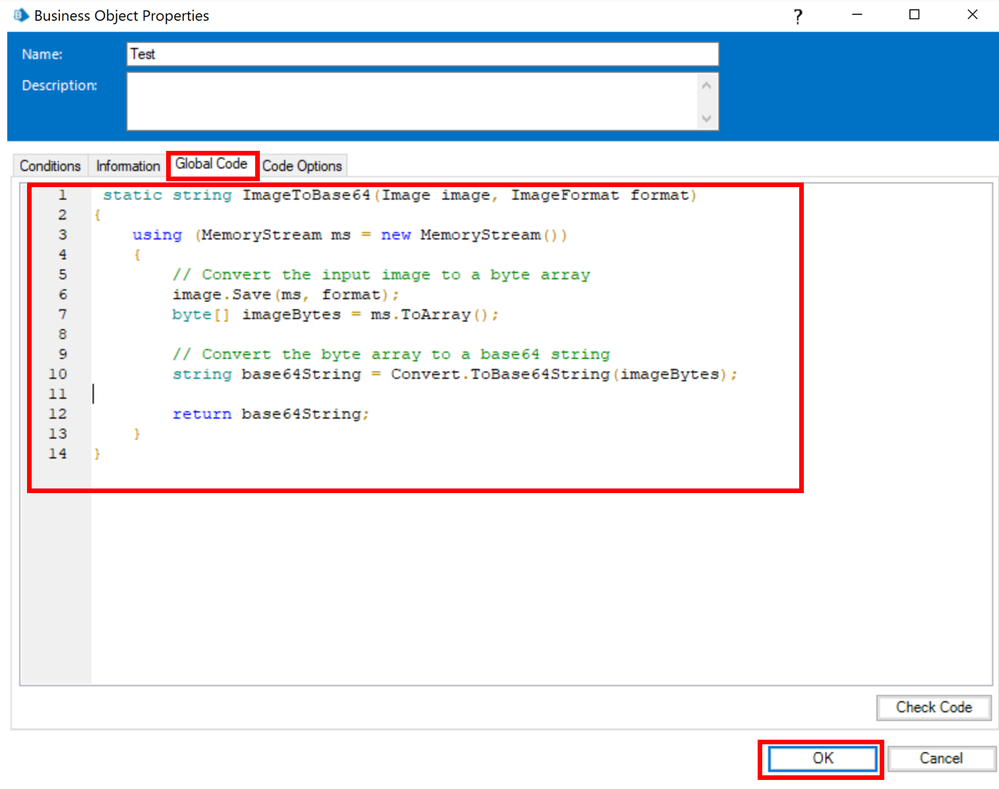
2) Now, in the Global Code tab just beside your Code Options tab in the above step, write the following code which you were using for converting Image to Byte64 string and click on 'OK':
static string ImageToBase64(Image image, ImageFormat format)
{
using (MemoryStream ms = new MemoryStream())
{
// Convert the input image to a byte array
image.Save(ms, format);
byte[] imageBytes = ms.ToArray();
// Convert the byte array to a base64 string
string base64String = Convert.ToBase64String(imageBytes);
return base64String;
}
}
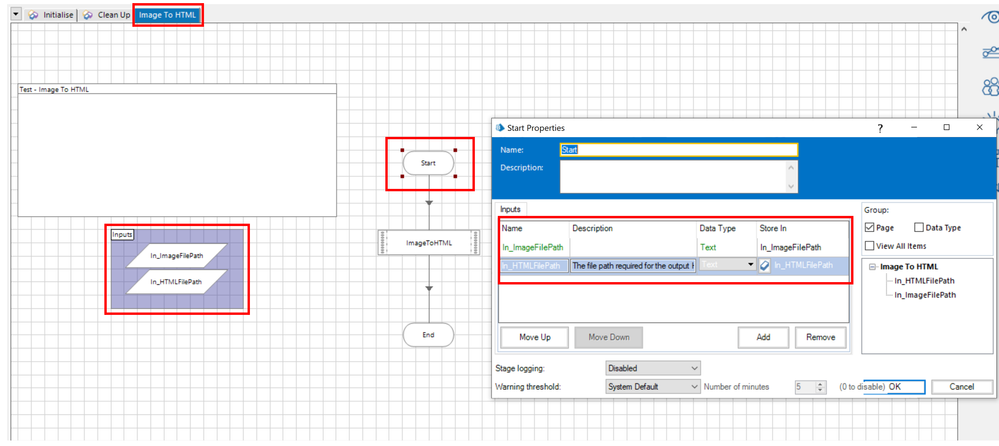
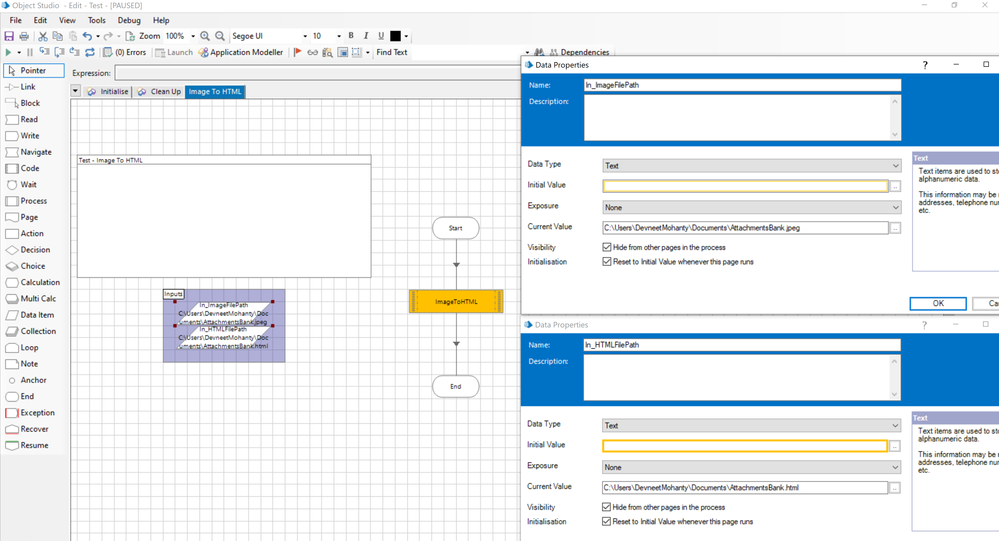
3) Now, create a new action called as 'Image To HTML' with two data items of Text type and map them to the Start stage of your newly created action as Input Arguments:
- In_ImageFilePath: Text - The file path required for fetching the image which needs to be embedded in output HTML file to be generated.
- In_HTMLFilePath: Text - The file path required for the output HTML content to be created.
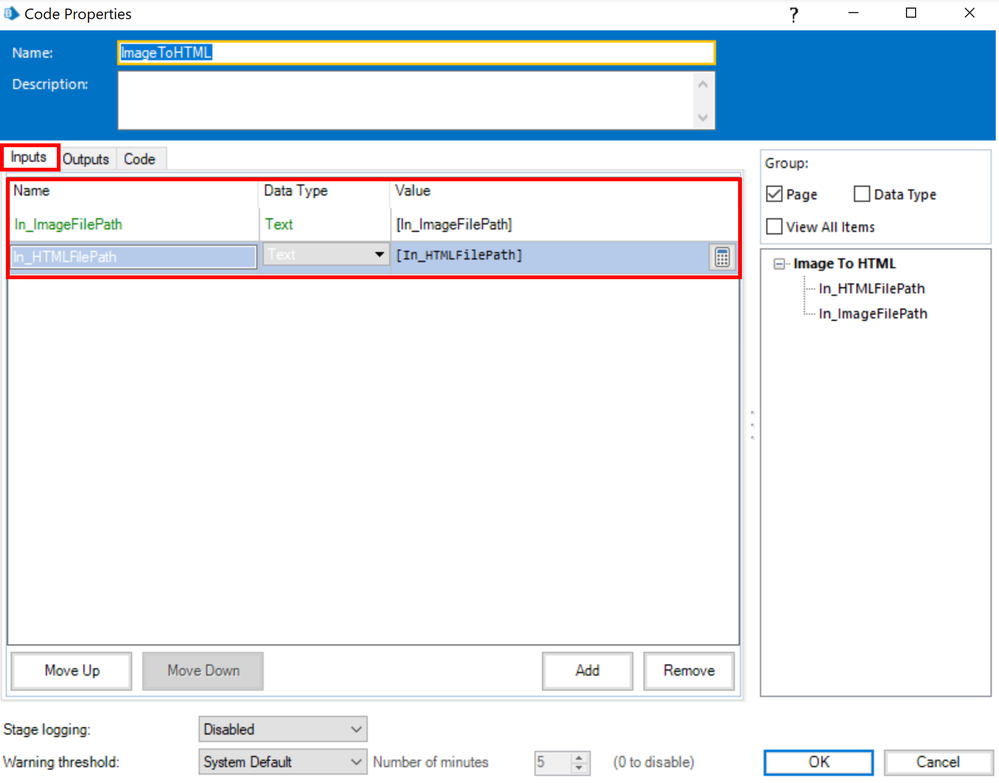
4) Now, in the code stage add the following input arguments and write the code as shown below:
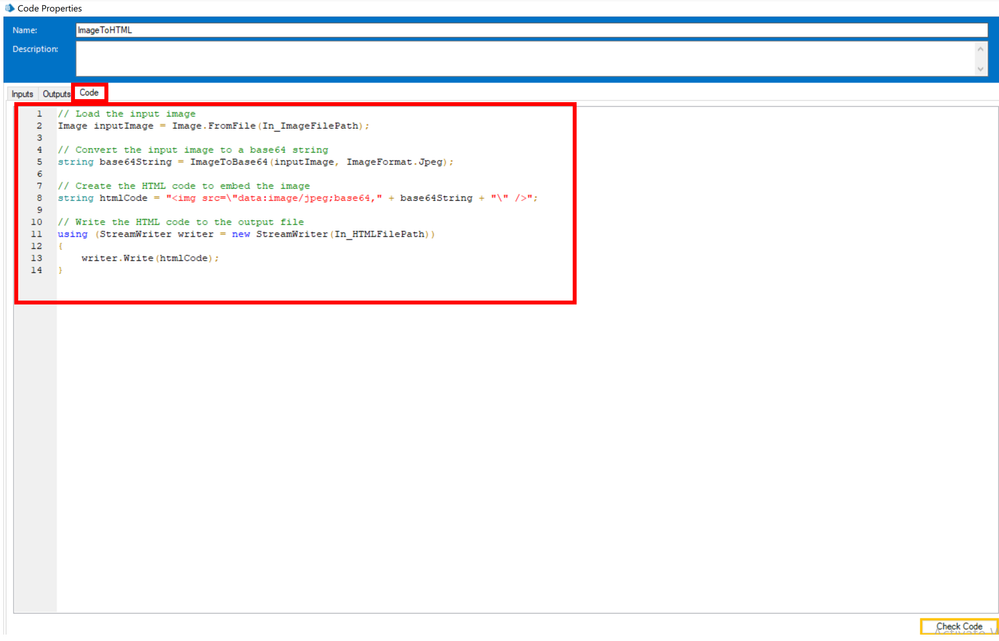
// Load the input image
Image inputImage = Image.FromFile(In_ImageFilePath);
// Convert the input image to a base64 string
string base64String = ImageToBase64(inputImage, ImageFormat.Jpeg);
// Create the HTML code to embed the image
string htmlCode = "<img src=\"data:image/jpeg;base64," + base64String + "\" />";
// Write the HTML code to the output file
using (StreamWriter writer = new StreamWriter(In_HTMLFilePath))
{
writer.Write(htmlCode);
}
Now, you can publish the action and call the action from Process Studio supplying the input arguments and it should create an HTML file for you.
Testing Results:
I supplied the input arguments for this specific image file as below:
After executing the action, I got the below results:
------------------------------
----------------------------------
Hope it helps you out and if my solution resolves your query, then please mark it as the 'Best Answer' so that the others members in the community having similar problem statement can track the answer easily in future
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
WonderBotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-03-23 06:46 AM
Hi @Kotta Hattori ,
The reason it is not working is because Blue Prism code stage treats the codes in a different way than Visual Studio application. In Visual Studio, you explicitly mention method calls, classes, namespaces whereas in Blue Prism we have different sections to have namespaces declared and have global methods called. I will show you below, how you can re-write your code in Blue Prism standards.
1) Create a new business object and ensure that you have the following namespaces and external references defined on the Page Description stage of your Initialise action page. Also, ensure that you language is 'C#' under the Code Options tab:
2) Now, in the Global Code tab just beside your Code Options tab in the above step, write the following code which you were using for converting Image to Byte64 string and click on 'OK':
static string ImageToBase64(Image image, ImageFormat format)
{
using (MemoryStream ms = new MemoryStream())
{
// Convert the input image to a byte array
image.Save(ms, format);
byte[] imageBytes = ms.ToArray();
// Convert the byte array to a base64 string
string base64String = Convert.ToBase64String(imageBytes);
return base64String;
}
}
3) Now, create a new action called as 'Image To HTML' with two data items of Text type and map them to the Start stage of your newly created action as Input Arguments:
- In_ImageFilePath: Text - The file path required for fetching the image which needs to be embedded in output HTML file to be generated.
- In_HTMLFilePath: Text - The file path required for the output HTML content to be created.
4) Now, in the code stage add the following input arguments and write the code as shown below:
// Load the input image
Image inputImage = Image.FromFile(In_ImageFilePath);
// Convert the input image to a base64 string
string base64String = ImageToBase64(inputImage, ImageFormat.Jpeg);
// Create the HTML code to embed the image
string htmlCode = "<img src=\"data:image/jpeg;base64," + base64String + "\" />";
// Write the HTML code to the output file
using (StreamWriter writer = new StreamWriter(In_HTMLFilePath))
{
writer.Write(htmlCode);
}
Now, you can publish the action and call the action from Process Studio supplying the input arguments and it should create an HTML file for you.
Testing Results:
I supplied the input arguments for this specific image file as below:
After executing the action, I got the below results:
------------------------------
----------------------------------
Hope it helps you out and if my solution resolves your query, then please mark it as the 'Best Answer' so that the others members in the community having similar problem statement can track the answer easily in future
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
WonderBotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
18-09-23 10:20 AM
Hi Devneet,
I am using your logic to convert image into base64 string.
It is working fine.
Then I am using that string into html to send that image in email body instead of attachment.
But the image was a Little bit compact I tried using inline css style to increase height and width but it is not working.
Can you help with this?
https://community.blueprism.com/discussion/embedding-image-in-html-body ;
Thanks and regards
- SQL Server Get Collection in Product Forum
- Making API requests using multipart-form data in Product Forum
- image to pdf conversion in Product Forum
- Outlook Graph API VBO- issue when mail is attached in Product Forum
- How can i Convert selected cell range to text in Excel by code stage? in Digital Exchange