- SS&C Blue Prism Community
- Get Help
- Product Forum
- RE: Click on element not working using Chrome
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Click on element not working using Chrome
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
28-07-21 01:55 PM
What I'm trying to accomplish is to upload a file to google drive via Chrome.
I managed to map the element using the Browser Mode (the button "New" in the drive folder I want to upload to) but when I add the Navigate, the Action "Click" does not work at all. I run it and only thing it does is highlighting the button but not clicking on it (when you click on it, it displays the additional options for your upload)
Any solution or steps to achieve that? or what attributes I need in the app modeler?
I already tried adding additional actions like "Focus" and "Global send keys" but same result 😕
Using BP V6.5 and Chrome ext 6.10

------------------------------
Hector Barahona
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
28-07-21 06:22 PM
At first glance, it appears you're using an incompatible/unsupported Blue Prism version and Chrome Browser extension version configuration. See here for our Browser extension compatibility chart, which indicates if you're running BP v6.5, you should be using v2.1.0 of the Chrome Browser extension. Correcting this may resolve this scenario you describe.
Alternately, you may want to try out this DX Asset for Google Drive in lieu of automating this via a browser.
------------------------------
Steve Boggs
Senior Software Support Engineer
Blue Prism
Austin, TX
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
29-07-21 07:37 AM
Hi Hector,
This is a tricky one, and a classic example of the common traps developers fall into.
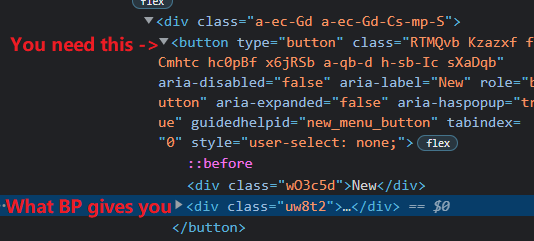
To get this to work, you must first make sure you are onto the right element. Blue Prism will likely give you a DIV element with class uw8t2. This DIV in fact only handles the presentation layer of the button, e.g. register your click and display the button click animation to you. But the actual button that triggers the on page event to display the menu is its parent element, i.e. the button element. See the HTML snippet below using Chrome developer mode for your reference:
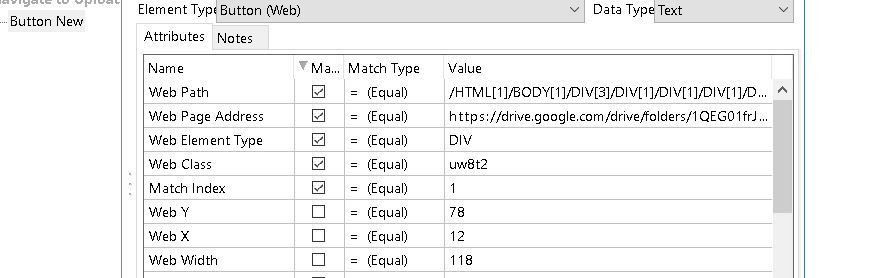
You can use either XPath or absolute Web Path to get to this button element. For the latter, use the DIV element with uw8t2 class, deselect all attributes except for Web Path, and set its value to
/HTML[1]/BODY[1]/DIV[3]/DIV[1]/DIV[1]/DIV[1]/DIV[1]/DIV[1]/DIV[2]/DIV[1]/DIV[1]/BUTTON[1], i.e. removing the trailing /DIV[2]. This should allow you to spy this element.
This is the first step, the 2nd step involves the use of a single Navigate stage with 3 steps, 1) Activate Application on the Chrome window spied using win32 mode, 2) perform Focus on the button element, 3) use Global Send Key to send a single SPACE key to the button element, i.e. set the Text attribute to " ". This should trigger the menu expansion.
An easy way out involves the use of UIA mode on this button. You will not have the complexity in working out which layer you must select, as there only exists one such MenuItem you can select under UIA. Neither do you need to use a set of steps to trigger this behaviour. A simple "Click" should suffice. The only drawback is the performance of UIA mode. But it is a much simpler solution to develop.
I will leave you to decide on the best way to achieve this.
Hope this helps.
------------------------------
Bruce Liu
Senior Product Consultant, Professional Services
Blue Prism
Australia/Sydney
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
04-09-21 01:35 PM
------------------------------
------------------------------
Vipul Tiwari
Senior Process Simplification and Optimization Designer(Solutions Architect)
Fidelity International
------------------------------
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
25-05-22 07:54 PM
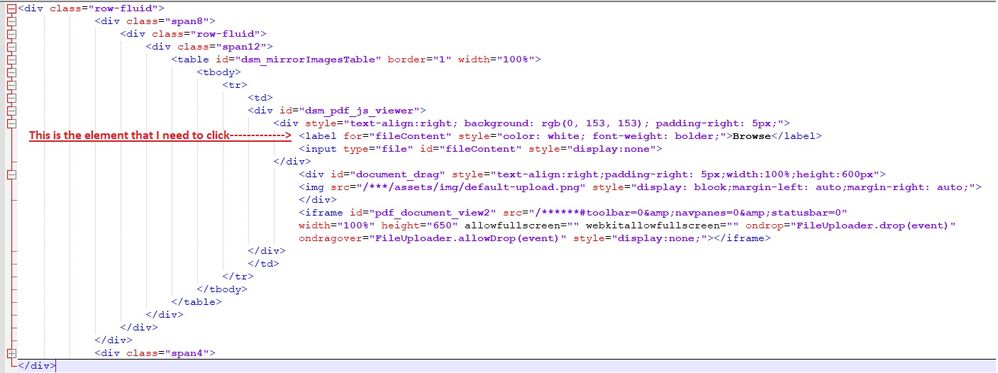
Thanks for the response, I have a similar issue if you can please assist. I am trying to click a button on a web application using chrome. The element is a LABEL that opens a window for document upload. IE automation via HTML mode is working fine however chrome is able to highlight the element but nothing happens when using click via navigate. I was however eventually able to perform this function via UI application navigator. How can I achieve the same via chrome browser mode? all other elements are behaving as expected.
Full Xpath:
/html/body/section/div/div[2]/div/div[4]/div[1]/div/div/table/tbody/tr/td/div/div[1]/label

------------------------------
Yusuf
RPA Developer
Africa/Johannesburg
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
25-05-22 11:48 PM
I tried to interact with a label spied using browser mode by performing clicking on it, and it did register on the browser. But your situation may be different.
Have you tried to interact with the input element alongside with the label directly? All label does is to increase the region a user may interact with. It will still need to rely on other elements to work. You can try to use XPath or CSS to reach the input as it will be difficult to spy visually due to the "display: none" style set.
------------------------------
Bruce Liu
Senior Product Consultant, Professional Services
Blue Prism
Australia/Sydney
------------------------------
- BP Upgrade 6.5 to 7.3 - AA Elements Focus Action is no longer working in Product Forum
- 7.5 - Chromium mode [Error - An item with the same key has already been added] in Product Forum
- Machines getting disconnected after attaching to Edge in Product Forum
- Upgrade to 7.3.2 - Click Action on Buttons/Hyperlink not working in Chrome in Product Forum
- Blue Prism 7.3.2 Element Not working in UI in Product Forum