Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- SS&C Blue Prism Community
- Get Help
- Product Forum
- Drop-down selection with Application Modeller
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Drop-down selection with Application Modeller
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
26-03-20 03:09 PM
Hi all,
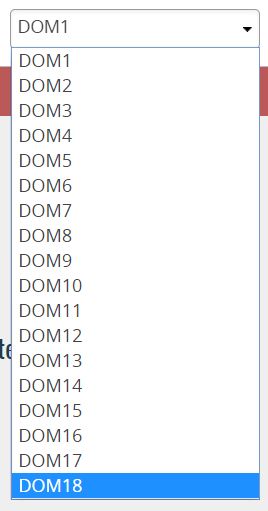
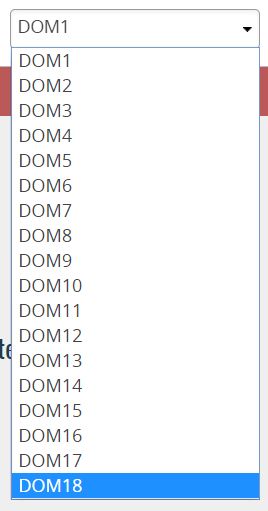
Currently running into problems with the application modeller. I'm aiming to select an item on the drop-down menu on a web-based application (Chrome). This is the complete menu:

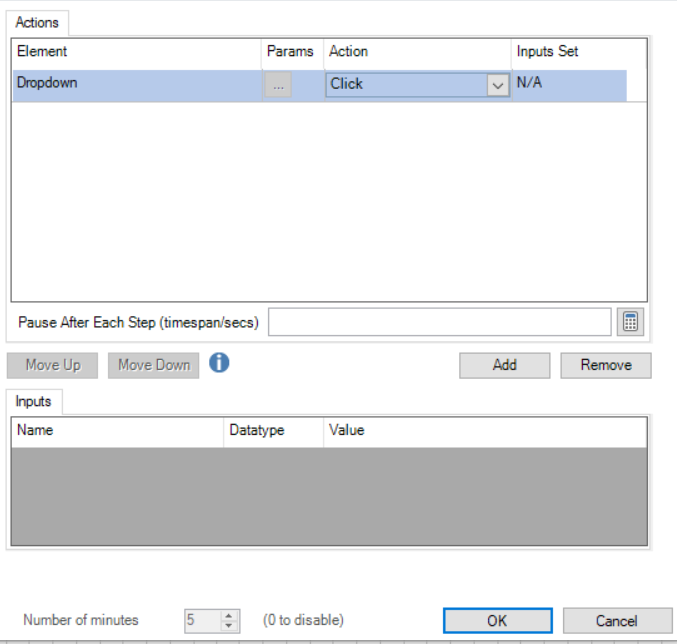
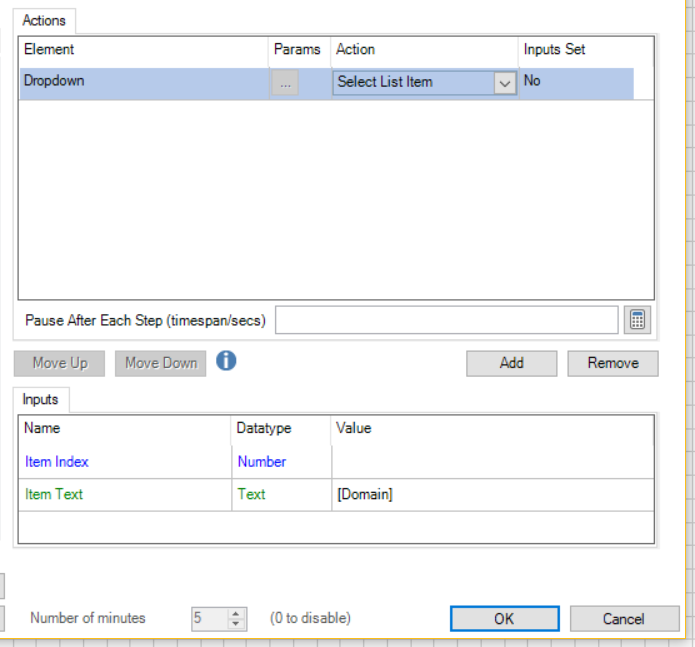
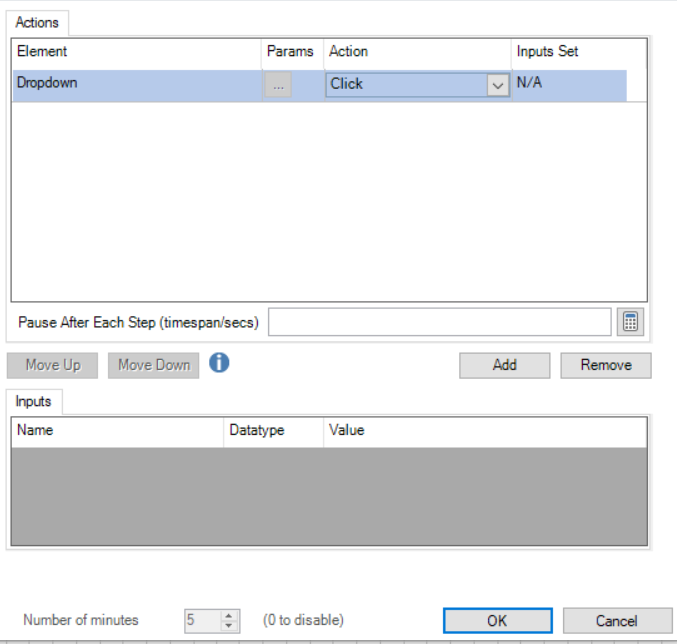
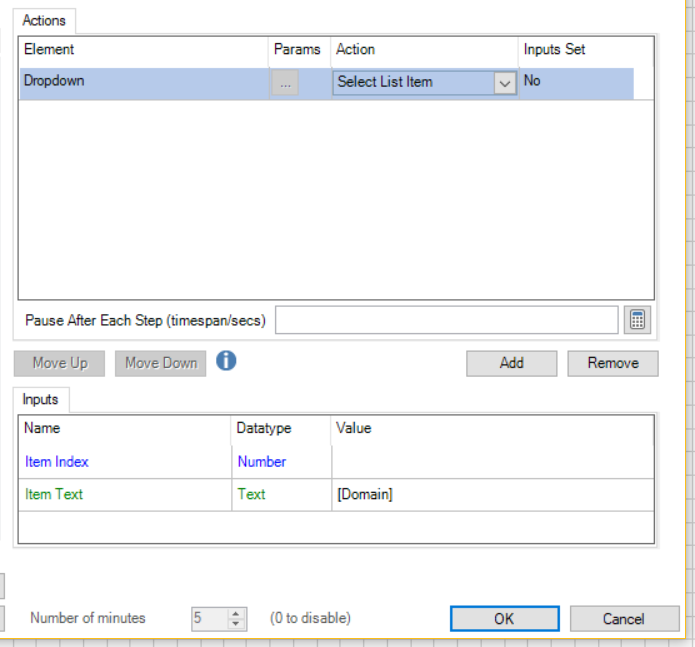
I used two navigate steps:


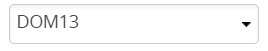
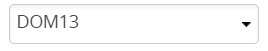
With this being the result:

So I have been able to select the desired element, but it doesn't appear to really 'click' since the page does not load. When I continue with a navigate stage to another button, the drop-down menu automatically 'resets' to DOM1, since DOM13 was never properly selected in the first place.
Am I approaching this correctly? What should I do differently?
Thanks!
Currently running into problems with the application modeller. I'm aiming to select an item on the drop-down menu on a web-based application (Chrome). This is the complete menu:

I used two navigate steps:


With this being the result:

So I have been able to select the desired element, but it doesn't appear to really 'click' since the page does not load. When I continue with a navigate stage to another button, the drop-down menu automatically 'resets' to DOM1, since DOM13 was never properly selected in the first place.
Am I approaching this correctly? What should I do differently?
Thanks!
------------------------------
Ellen Peereboom
------------------------------
1 REPLY 1
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
15-07-20 09:59 AM
Hi Ellen,
I'm going to have to make some assumptions here that it's a pretty standard web-page, with that in mind your approach is correct but sadly in many cases the interaction of a digital worker aren't picked up.
If we are talking a standard website, you normally have a couple of methods that work:
My approach when forced through the UI often centres building a basic logic that underpins why I'm doing something, and then trying to make the robots interaction a bit more human.
Hope this helps,
James
------------------------------
James McLintock
Process Analyst and Developer
Blue Prism
Europe/London
------------------------------
I'm going to have to make some assumptions here that it's a pretty standard web-page, with that in mind your approach is correct but sadly in many cases the interaction of a digital worker aren't picked up.
If we are talking a standard website, you normally have a couple of methods that work:
- A Global Send Keys/Events of the {ENTER} when you land on the one you want and it doesn't click will often suffice
- Combining your steps into the same action and putting a fair wait stage in-between them can also solve this issue
- A less robust one is to stay on the thing you want for a while and then interact with a standard element on the page, normally meaning the dropdown selects what is selected.
- If none of these work;
- You could look at more unstable Global Send Keys techniques depending on how consistent the website is i.e. make a logical decision and stick by it
- Or some trial and error with focusing, activating and pauses can be helpful
My approach when forced through the UI often centres building a basic logic that underpins why I'm doing something, and then trying to make the robots interaction a bit more human.
Hope this helps,
James
------------------------------
James McLintock
Process Analyst and Developer
Blue Prism
Europe/London
------------------------------
Related Content
- There was an Error During Spying Operation - Edge in Product Forum
- UIA Element not highlighting in Product Forum
- Issue with Active Accessibility in run time in Product Forum
- Issue Maximising second browser in Product Forum
- Blue Prism Enterprise – A Stagnant Product That Doesn’t Scale for Today’s Needs in Product Forum

