- SS&C Blue Prism Community
- Get Help
- Product Forum
- RE: Checkbox on Mapquest Site
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
09-08-22 03:07 PM
I appreciate any suggestions you might have.
------------------------------
Diane Sanzone
------------------------------
Answered! Go to Answer.
Helpful Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
12-08-22 04:05 PM
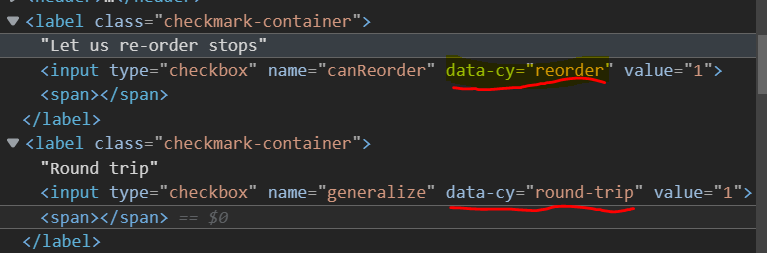
I believe you are going to have to use Region Mode (which I have never used) for that one because the page is using a CSS Selector to display the checkmark inside the SPAN element.
------------------------------
Micheal Charron
Senior Manager
RBC
America/Toronto
------------------------------
RBC
Toronto, Ontario
Canada
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
11-08-22 12:49 AM
Hi Diane, fine? So, You can post here the Screenshot of Element? and how do you try get this information in read action
------------------------------
Emerson Ferreira
Cons, Intelligent automation
Avanade Brasil
Recife
+5581988869544
If my answer helped you? Mark as useful!
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
12-08-22 01:04 PM
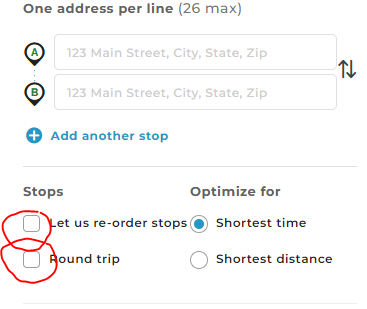
Here are the elements we're working with. We tried spying them a few ways and then using the reader stage on the Web Value, I believe. Our goal is to be able to determine if the box is checked or unchecked so we can then have the bot check or uncheck as needed. If you have any ideas on how to configure these I'd value your input.

------------------------------
Diane Sanzone
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
12-08-22 04:05 PM
I believe you are going to have to use Region Mode (which I have never used) for that one because the page is using a CSS Selector to display the checkmark inside the SPAN element.
------------------------------
Micheal Charron
Senior Manager
RBC
America/Toronto
------------------------------
RBC
Toronto, Ontario
Canada
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
12-08-22 05:07 PM
Would you be able to post the screenshot of the attributes of how it was mapped?
See if this also helps, I found on the web.
Blue Prism provides no facility to return data directly from a JavaScript call back into the calling Object. Your best bet is to use a script that generates a hidden element in the DOM and appends the data you want to exfiltrate:input
var hiddenElement = document.querySelector('#bp-output');
if (typeof hiddenElement === 'undefined') {
hiddenElement = document.createElement('input');
hiddenElement.type = 'hidden';
hiddenElement.id = 'bp-output';
document.body.appendChild(hiddenElement);
}
hiddenElement.value = /* some functionality to set the value of the newly-created hidden element */;
You'll need to model this element in your object's application modeler, but it's fairly simple to do - you don't need to match on any attributes other than "ID" or "Web ID", and it's a match only to the string .bp-output
From there, you can use a typical Read stage to read the value out of the attribute of your element.value
For more complex data structures like Collections, you will have to utilize some serialization trickery to get to where you want to be. For example, if you're trying to read a table into a Collection via JavaScript, your in the example above may need to leverage some code from this SO thread to serialize the table itself to a CSV string. Once you've read the string from the hidden element's , you could use the CSV-related actions in the vendor-provided VBO to serialize this to a proper Collection for your use in your Objects/Processes./* functionality to set the value of the newly-created hidden element */valueUtility - Strings------------------------------
Emerson Ferreira
Cons, Intelligent automation
Avanade Brasil
Recife
+5581988869544
If my answer helped you? Mark as useful!
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
16-08-22 12:34 PM
Appreciate the help!
------------------------------
Diane Sanzone
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
17-08-22 06:37 AM
I was able to spy in Browser mode with below attributes.
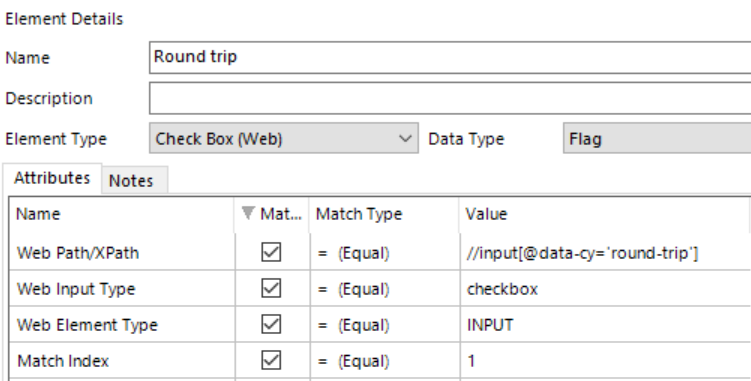
1. Spy the Box with the following attributes:
 Web Path - //input[@data-cy='round-trip']Web Element Type - checkbox
Web Path - //input[@data-cy='round-trip']Web Element Type - checkboxAnd make sure to set Element type as "Check Box (Web)"
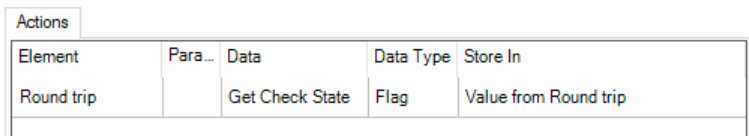
2.Now you can use read stage to get current state :

Similarly you can modify xpath to get other checkbox values:

------------------------------
Pashupati Mishra
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
18-08-22 04:00 PM
Thank you so much for taking the time. I appreciate it more than you could possibly imagine.
------------------------------
Diane Sanzone
------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
18-08-22 05:19 PM
------------------------------
Pashupati Mishra
EY
@malikmishra2004@gmail.com
------------------------------

