Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- SS&C Blue Prism Community
- Get Help
- Product Forum
- Clearing an input box in web browser
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
10-03-22 09:41 PM
Hello all,
On the website I am automating there is an input box that is sometimes empty, sometimes not, but I want the automation to clear this box every time before clicking next.
I have been reading about using a write stage or global send keys to delete any values, but am confused about how to implement either approach (and it looks like best practice is to try a write stage first).
I attached a couple of screenshots of what I attempted to write for both approaches... can someone please explain the best way to clear values from an input box?
I don't know if this is useful, but I am using Google Chrome and had to use the input box HTML tag because I couldn't spy the element.
On the website I am automating there is an input box that is sometimes empty, sometimes not, but I want the automation to clear this box every time before clicking next.
I have been reading about using a write stage or global send keys to delete any values, but am confused about how to implement either approach (and it looks like best practice is to try a write stage first).
I attached a couple of screenshots of what I attempted to write for both approaches... can someone please explain the best way to clear values from an input box?
I don't know if this is useful, but I am using Google Chrome and had to use the input box HTML tag because I couldn't spy the element.
Answered! Go to Answer.
1 BEST ANSWER
Helpful Answers
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
10-03-22 11:09 PM
Hi Gracie,
I would suggest you to go by the Global Send Keys approach only. However as per the best practices, you need to follow few steps:
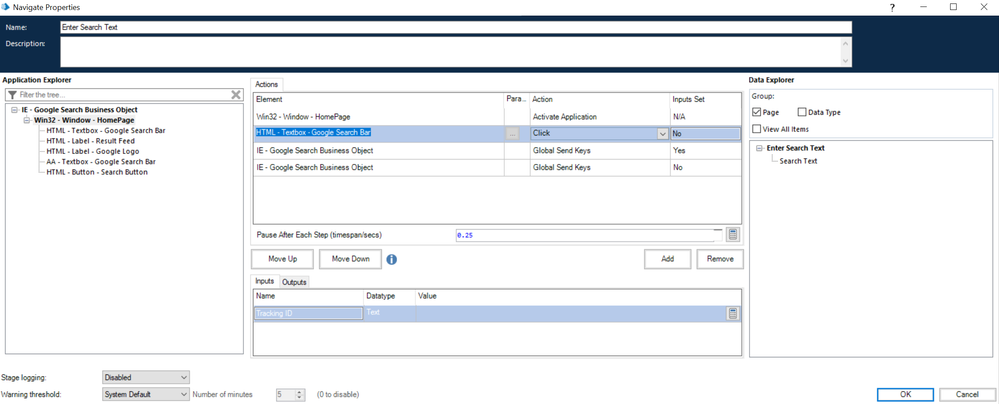
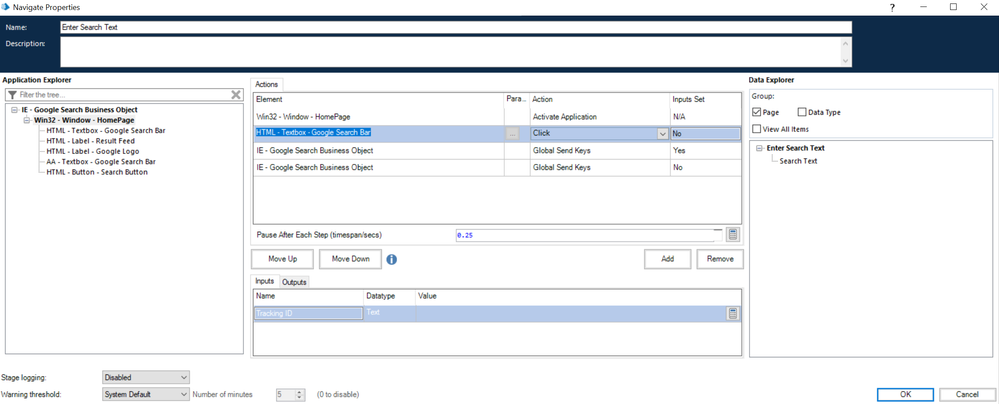
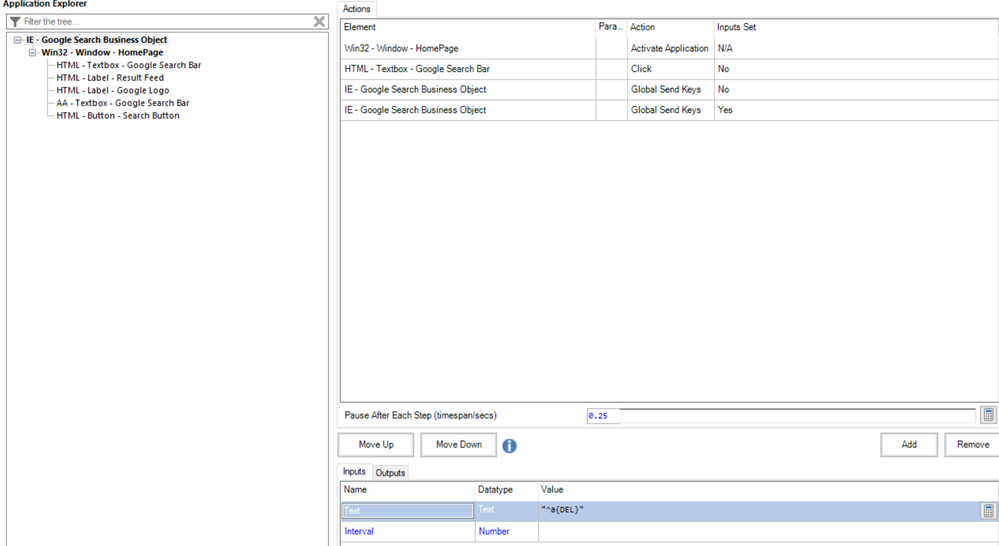
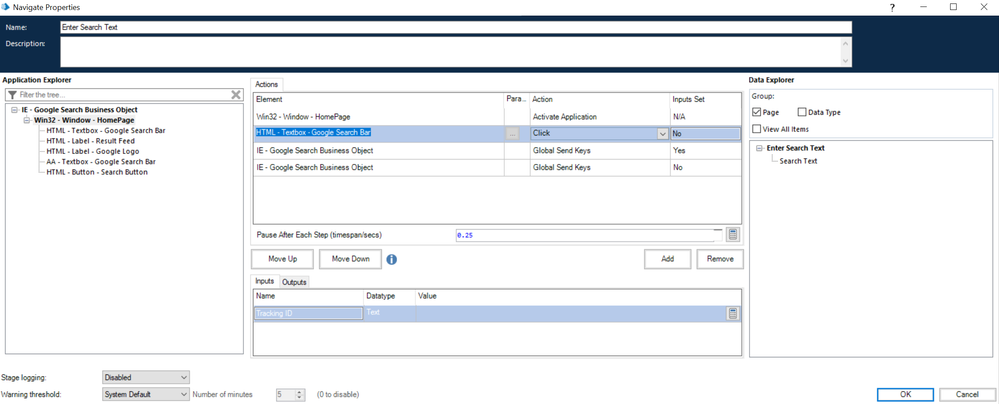
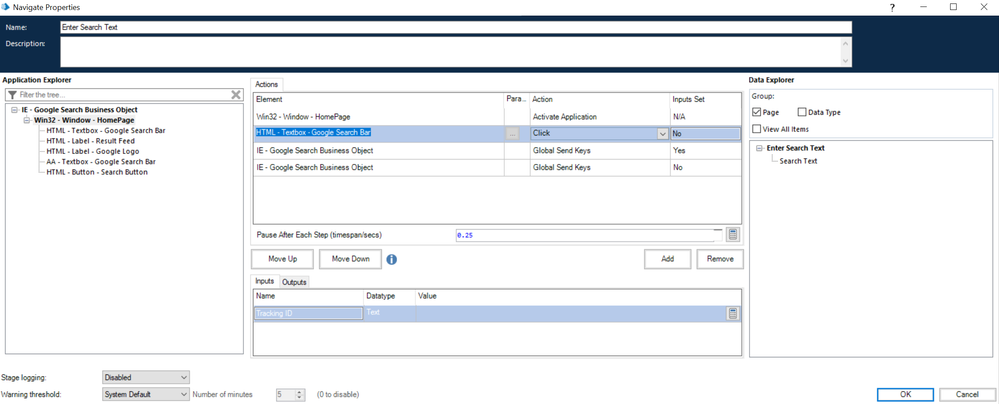
1) Use a 'Navigate' stage and there you first activate the application window which should be spied using Win32 mode. This will help you bring the application at foreground. You can use the 'Activate Application' action for the Win32 element as shown below:

NOTE: The entire browser window container should be spied while using Wind32 mode for the element and not just the inner window under address bar when spying with Win32 mode.
2) Now send the click to the element where you want to clear your text. If your element is spied using 'Browser' mode you will get the 'Click' action which requires no input, otherwise with any other modes you can find the relevant action to send a click like 'Send Global Mouse Click Centre' action where you can pass the input text as "LEFT" so that a left click is triggered. Keep in mind that this should be the element where you want to clear your text entirely which in my case is the search bar located inside Google homepage.

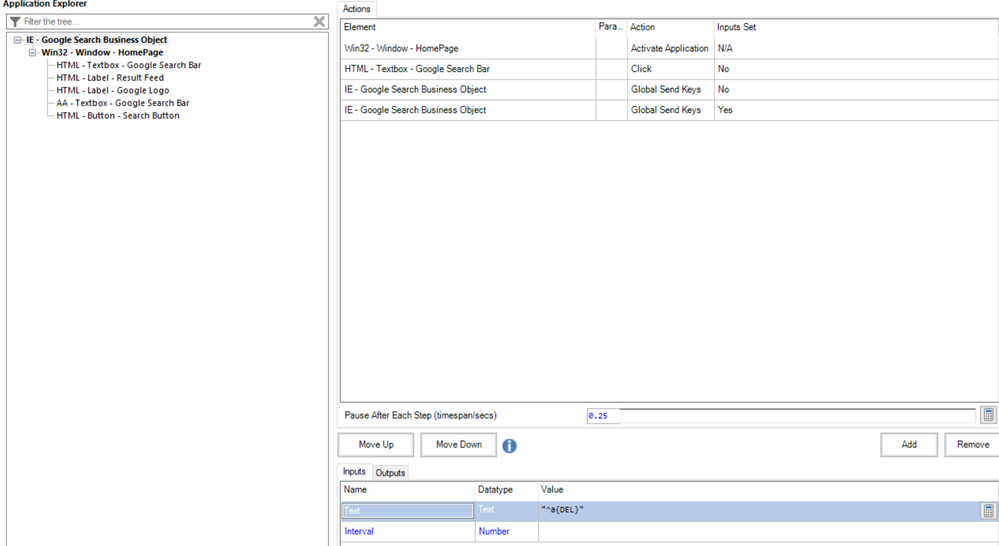
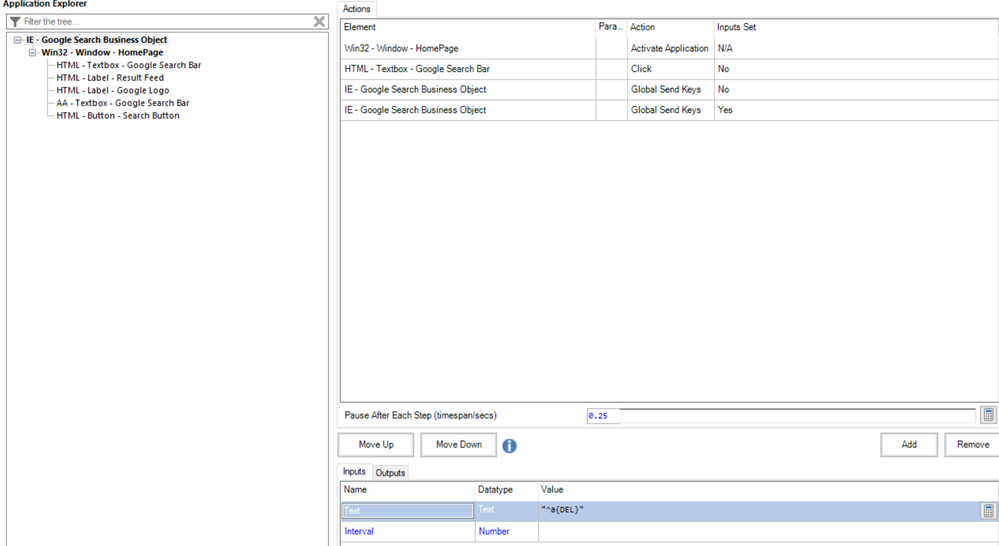
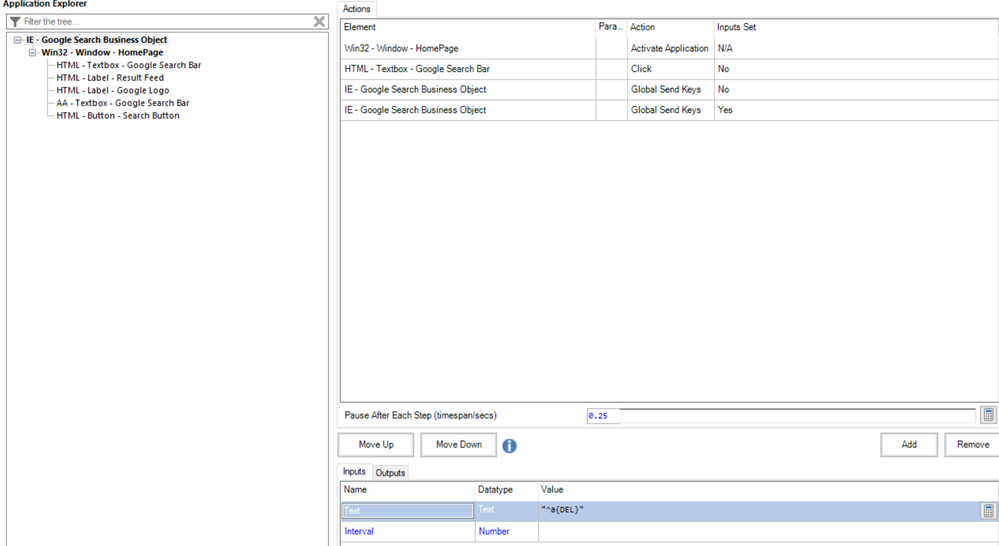
3) Now you should use the root element of your application tree for using the 'Global Send Keys' action. Many people commit the mistake here at this step only where they use this action with the element where text needs to be cleared. In my case, the top most element name is 'IE - Google Search Business Object' and to delete the entire content I am sending the value of the special keys which is:

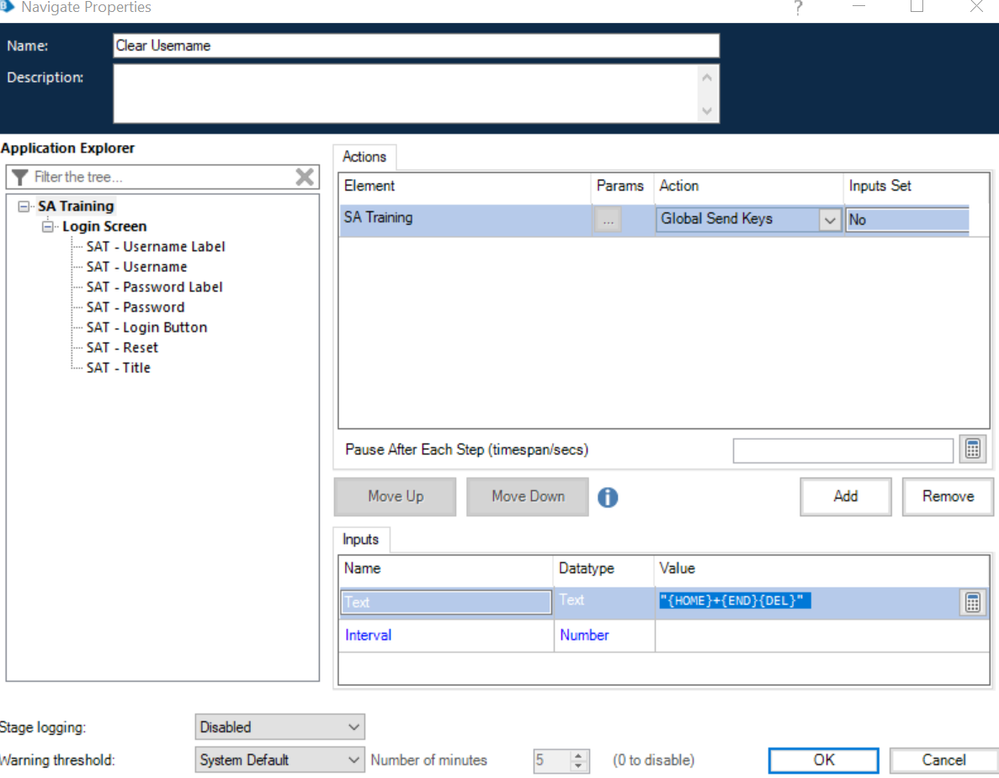
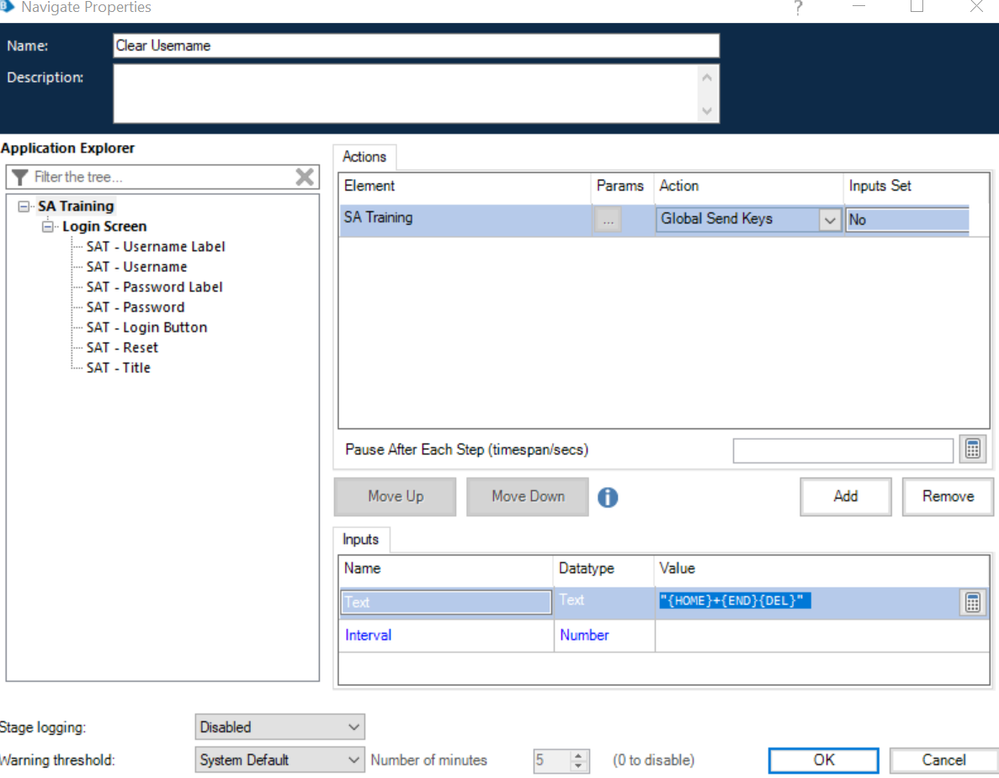
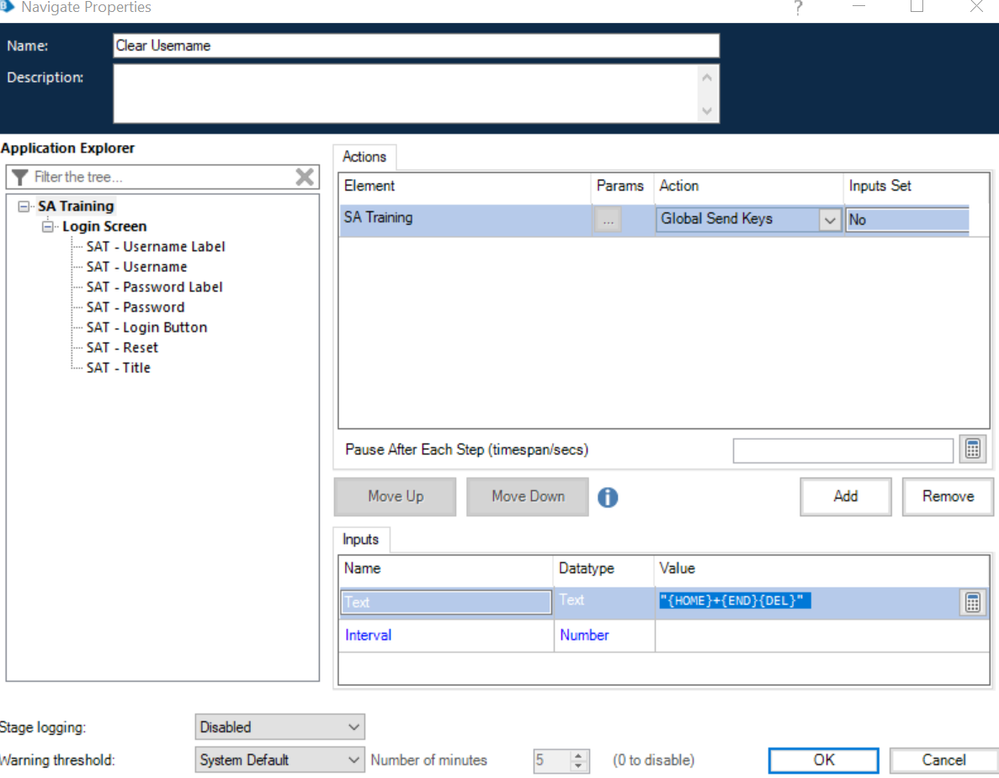
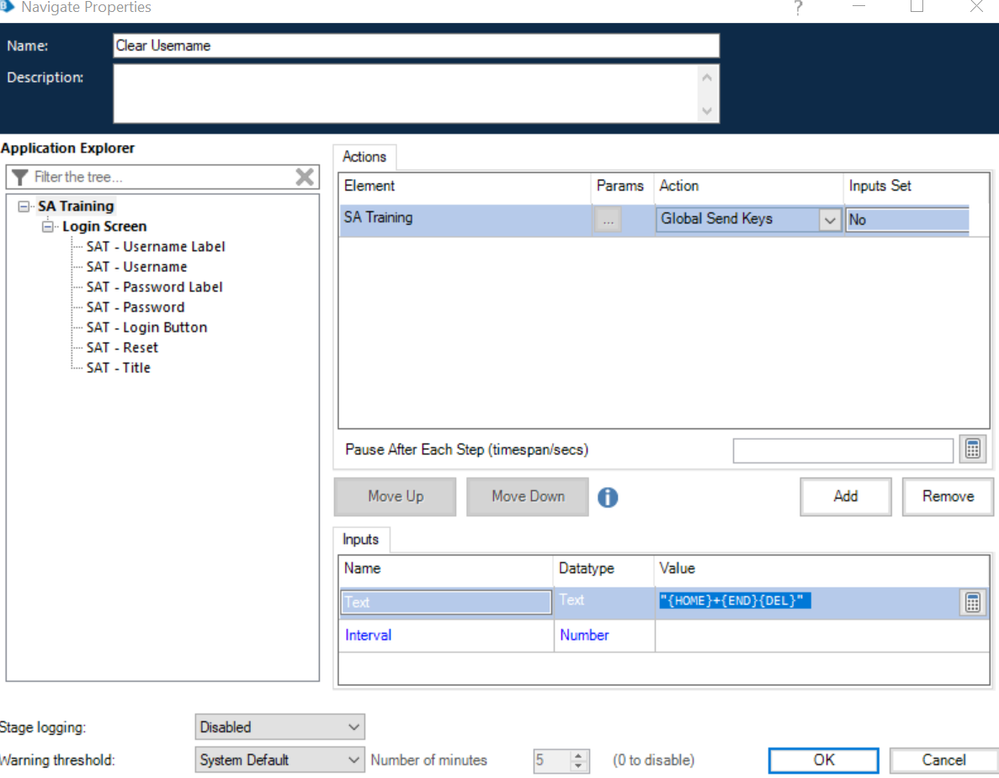
If the above step 3 does not work, then the other alternative that you can try is instead of Ctrl+A and Delete send something like Home button then Ctrl+End button and then Delete. This means that the cursor goes to the starting of the element and then we select everything till the end and then delete the selected text. If you go via this approach, the text to be passed is:

4) Now this is an option step, if you want to type in some data as well after clearing everything you can add one more Global Send Keys action on the root node of your application tree and then send the text value with a small delay interval like 0.05 seconds

NOTE: You should only provide delay interval parameter when you are not sending any special keys and instead are just sending the whole text value otherwise you will get an exception.
As per your requirement, Step 1 to 3 should be more than enough. Please let me know in case you face any issue while executing or implementing the same, I will be happy to help further 🙂
------------------------------
----------------------------------
Hope it helps you and if it resolves you query please mark it as the best answer so that others having the same problem can track the answer easily
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
Wonderbotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
I would suggest you to go by the Global Send Keys approach only. However as per the best practices, you need to follow few steps:
1) Use a 'Navigate' stage and there you first activate the application window which should be spied using Win32 mode. This will help you bring the application at foreground. You can use the 'Activate Application' action for the Win32 element as shown below:

NOTE: The entire browser window container should be spied while using Wind32 mode for the element and not just the inner window under address bar when spying with Win32 mode.
2) Now send the click to the element where you want to clear your text. If your element is spied using 'Browser' mode you will get the 'Click' action which requires no input, otherwise with any other modes you can find the relevant action to send a click like 'Send Global Mouse Click Centre' action where you can pass the input text as "LEFT" so that a left click is triggered. Keep in mind that this should be the element where you want to clear your text entirely which in my case is the search bar located inside Google homepage.

3) Now you should use the root element of your application tree for using the 'Global Send Keys' action. Many people commit the mistake here at this step only where they use this action with the element where text needs to be cleared. In my case, the top most element name is 'IE - Google Search Business Object' and to delete the entire content I am sending the value of the special keys which is:
"^a{DEL}" This is equivalent to press first Ctrl+A button and then press Delete button which selects all the text on currently focused element and then deletes a text. 
If the above step 3 does not work, then the other alternative that you can try is instead of Ctrl+A and Delete send something like Home button then Ctrl+End button and then Delete. This means that the cursor goes to the starting of the element and then we select everything till the end and then delete the selected text. If you go via this approach, the text to be passed is:
"{HOME}+{END}{DEL}"
4) Now this is an option step, if you want to type in some data as well after clearing everything you can add one more Global Send Keys action on the root node of your application tree and then send the text value with a small delay interval like 0.05 seconds

NOTE: You should only provide delay interval parameter when you are not sending any special keys and instead are just sending the whole text value otherwise you will get an exception.
As per your requirement, Step 1 to 3 should be more than enough. Please let me know in case you face any issue while executing or implementing the same, I will be happy to help further 🙂
------------------------------
----------------------------------
Hope it helps you and if it resolves you query please mark it as the best answer so that others having the same problem can track the answer easily
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
Wonderbotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
---------------------------------------------------------------------------------------------------------------------------------------
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
5 REPLIES 5
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
10-03-22 11:09 PM
Hi Gracie,
I would suggest you to go by the Global Send Keys approach only. However as per the best practices, you need to follow few steps:
1) Use a 'Navigate' stage and there you first activate the application window which should be spied using Win32 mode. This will help you bring the application at foreground. You can use the 'Activate Application' action for the Win32 element as shown below:

NOTE: The entire browser window container should be spied while using Wind32 mode for the element and not just the inner window under address bar when spying with Win32 mode.
2) Now send the click to the element where you want to clear your text. If your element is spied using 'Browser' mode you will get the 'Click' action which requires no input, otherwise with any other modes you can find the relevant action to send a click like 'Send Global Mouse Click Centre' action where you can pass the input text as "LEFT" so that a left click is triggered. Keep in mind that this should be the element where you want to clear your text entirely which in my case is the search bar located inside Google homepage.

3) Now you should use the root element of your application tree for using the 'Global Send Keys' action. Many people commit the mistake here at this step only where they use this action with the element where text needs to be cleared. In my case, the top most element name is 'IE - Google Search Business Object' and to delete the entire content I am sending the value of the special keys which is:

If the above step 3 does not work, then the other alternative that you can try is instead of Ctrl+A and Delete send something like Home button then Ctrl+End button and then Delete. This means that the cursor goes to the starting of the element and then we select everything till the end and then delete the selected text. If you go via this approach, the text to be passed is:

4) Now this is an option step, if you want to type in some data as well after clearing everything you can add one more Global Send Keys action on the root node of your application tree and then send the text value with a small delay interval like 0.05 seconds

NOTE: You should only provide delay interval parameter when you are not sending any special keys and instead are just sending the whole text value otherwise you will get an exception.
As per your requirement, Step 1 to 3 should be more than enough. Please let me know in case you face any issue while executing or implementing the same, I will be happy to help further 🙂
------------------------------
----------------------------------
Hope it helps you and if it resolves you query please mark it as the best answer so that others having the same problem can track the answer easily
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
Wonderbotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
I would suggest you to go by the Global Send Keys approach only. However as per the best practices, you need to follow few steps:
1) Use a 'Navigate' stage and there you first activate the application window which should be spied using Win32 mode. This will help you bring the application at foreground. You can use the 'Activate Application' action for the Win32 element as shown below:

NOTE: The entire browser window container should be spied while using Wind32 mode for the element and not just the inner window under address bar when spying with Win32 mode.
2) Now send the click to the element where you want to clear your text. If your element is spied using 'Browser' mode you will get the 'Click' action which requires no input, otherwise with any other modes you can find the relevant action to send a click like 'Send Global Mouse Click Centre' action where you can pass the input text as "LEFT" so that a left click is triggered. Keep in mind that this should be the element where you want to clear your text entirely which in my case is the search bar located inside Google homepage.

3) Now you should use the root element of your application tree for using the 'Global Send Keys' action. Many people commit the mistake here at this step only where they use this action with the element where text needs to be cleared. In my case, the top most element name is 'IE - Google Search Business Object' and to delete the entire content I am sending the value of the special keys which is:
"^a{DEL}" This is equivalent to press first Ctrl+A button and then press Delete button which selects all the text on currently focused element and then deletes a text. 
If the above step 3 does not work, then the other alternative that you can try is instead of Ctrl+A and Delete send something like Home button then Ctrl+End button and then Delete. This means that the cursor goes to the starting of the element and then we select everything till the end and then delete the selected text. If you go via this approach, the text to be passed is:
"{HOME}+{END}{DEL}"
4) Now this is an option step, if you want to type in some data as well after clearing everything you can add one more Global Send Keys action on the root node of your application tree and then send the text value with a small delay interval like 0.05 seconds

NOTE: You should only provide delay interval parameter when you are not sending any special keys and instead are just sending the whole text value otherwise you will get an exception.
As per your requirement, Step 1 to 3 should be more than enough. Please let me know in case you face any issue while executing or implementing the same, I will be happy to help further 🙂
------------------------------
----------------------------------
Hope it helps you and if it resolves you query please mark it as the best answer so that others having the same problem can track the answer easily
Regards,
Devneet Mohanty
Intelligent Process Automation Consultant | Sr. Consultant - Automation Developer,
Wonderbotz India Pvt. Ltd.
Blue Prism Community MVP | Blue Prism 7x Certified Professional
Website: https://devneet.github.io/
Email: devneetmohanty07@gmail.com
----------------------------------
------------------------------
---------------------------------------------------------------------------------------------------------------------------------------
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
11-03-22 07:31 AM
Hi Gracie,
Firstly, read the value from input stage and count the length of the output. If its nonzero,
Approach 1:
Activate application
Global mouse click center on input field
Global send keys = "<{CTRL}a>{CTRL}{DEL}"
Read value again and confirm if its empty before writing new value.
use minimum time gap of 0.1 or 0.2 between steps in navigate stage.
If its not working
Approach 2:
use Backspace {BACK} in Global send keys instead.
Approach 3:
Send keys
^A{BACKSPACE #}
# ->length of text
Let me know if it works.
Firstly, read the value from input stage and count the length of the output. If its nonzero,
Approach 1:
Activate application
Global mouse click center on input field
Global send keys = "<{CTRL}a>{CTRL}{DEL}"
Read value again and confirm if its empty before writing new value.
use minimum time gap of 0.1 or 0.2 between steps in navigate stage.
If its not working
Approach 2:
use Backspace {BACK} in Global send keys instead.
Approach 3:
Send keys
^A{BACKSPACE #}
# ->length of text
Let me know if it works.
Sahana Mohan
Lead Software Engineer
SS&C Blue Prism
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
15-03-22 12:40 PM
Hi Devneet,
Thank you for your detailed explanation! I have a question though before I attempt to implement this solution. I didn't mention before that the input box that I want to clear is in a window that's kind of like a pop-up (I attached an image of what I mean). In Win32, Browser, and Regional modes I can identify the entire browser in the background, but not this pop-up window. UI Automation will identify the pop-up, but when I highlight to check, it selects all the elements on both the browser and the pop-up.
Should I still attempt your original solution with highlighting the browser in Win32 or Browser modes? Or do you know if there's a different way I should handle it in this case?
Thank you for your detailed explanation! I have a question though before I attempt to implement this solution. I didn't mention before that the input box that I want to clear is in a window that's kind of like a pop-up (I attached an image of what I mean). In Win32, Browser, and Regional modes I can identify the entire browser in the background, but not this pop-up window. UI Automation will identify the pop-up, but when I highlight to check, it selects all the elements on both the browser and the pop-up.
Should I still attempt your original solution with highlighting the browser in Win32 or Browser modes? Or do you know if there's a different way I should handle it in this case?

Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
15-03-22 01:22 PM
Hi Gracie,
It seems like that popup is within an IFRAME element because of which spying modes are not able to capture the frame elements within it. IFrames are a bit tricky to work with at times especially almost impossible with Win32 and UIA mode. Here you best bet would be Browser mode only, if possible can you try to right click on the desired element within that iframe and click on inspect element on the browser where you are spying it. This will give you the unique attribute for that textbox with attributes like id, name etc. You can create a custom Path value for it like //<tag_name>[@<property_name> = '<property_value>']
For example: If the HTML for the textbox is :
Then, your path can be written as: //input[@name = 'Name']. This path needs to be mentioned under the 'Web Path' element value in your app modeller for the element that you spied when spying the entire IFrame and you can uncheck the other parameters and see if you are able to highlight the same element or not.

If it does not work at first try then change the Element Type dropdown in your 'Application Modeler' and see if any applicable value works like 'Text Edit (Web)':

If the above approach does not work, use Region Mode and just initiate a click on that element so that it is focussed. Our main goal here is to only somehow send out a click on the desired target element as after that 'Global Send Keys' actions are going to work on the application level for any element that has been focussed before using it.
It seems like that popup is within an IFRAME element because of which spying modes are not able to capture the frame elements within it. IFrames are a bit tricky to work with at times especially almost impossible with Win32 and UIA mode. Here you best bet would be Browser mode only, if possible can you try to right click on the desired element within that iframe and click on inspect element on the browser where you are spying it. This will give you the unique attribute for that textbox with attributes like id, name etc. You can create a custom Path value for it like //<tag_name>[@<property_name> = '<property_value>']
For example: If the HTML for the textbox is :
<input type="text" name="Name" size="20"> Then, your path can be written as: //input[@name = 'Name']. This path needs to be mentioned under the 'Web Path' element value in your app modeller for the element that you spied when spying the entire IFrame and you can uncheck the other parameters and see if you are able to highlight the same element or not.

If it does not work at first try then change the Element Type dropdown in your 'Application Modeler' and see if any applicable value works like 'Text Edit (Web)':

If the above approach does not work, use Region Mode and just initiate a click on that element so that it is focussed. Our main goal here is to only somehow send out a click on the desired target element as after that 'Global Send Keys' actions are going to work on the application level for any element that has been focussed before using it.
---------------------------------------------------------------------------------------------------------------------------------------
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
Hope this helps you out and if so, please mark the current thread as the 'Answer', so others can refer to the same for reference in future.
Regards,
Devneet Mohanty,
SS&C Blueprism Community MVP 2024,
Automation Architect,
Wonderbotz India Pvt. Ltd.
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Email to a Friend
- Report Inappropriate Content
22-03-22 06:16 PM
Hello,
I finally solved my problem and wanted to share my solution. In addition to Devneet's suggestions I found this document on sending keys to be helpful.
It took some trial and error, but here are the steps I did:
1. Activate the main window: I spied the main window in Region Mode and although I successfully spied the child element "Source Agreement" this did not work, so I only used the parent element.
2. Spy the element in UI Automation Navigator: I spied Source Agreement this way and used "Focus" and "Global Mouse Click Centre".
3. Send Global Send Keys to the business object: I sent the command "^a{DELETE}".

4. At first I was having an error with the wait stage- I had it set to check if Source Agreement exists before clicking, but after removing that condition the wait stage worked.

I finally solved my problem and wanted to share my solution. In addition to Devneet's suggestions I found this document on sending keys to be helpful.
It took some trial and error, but here are the steps I did:
1. Activate the main window: I spied the main window in Region Mode and although I successfully spied the child element "Source Agreement" this did not work, so I only used the parent element.
2. Spy the element in UI Automation Navigator: I spied Source Agreement this way and used "Focus" and "Global Mouse Click Centre".
3. Send Global Send Keys to the business object: I sent the command "^a{DELETE}".

4. At first I was having an error with the wait stage- I had it set to check if Source Agreement exists before clicking, but after removing that condition the wait stage worked.

Related Content
- Intermittent UIA Error in Blue Prism When Logging Into Browser-Based App in Product Forum
- Darshan Hiranandani : Ensuring Combo Box Consistency Across All Browsers – Need Tips! in Product Forum
- Edge browser Clear cache, Cookies and Download history in runtime in Digital Exchange
- HTTP Request Post not working in Product Forum
- Blue Prism Desktop in Product Forum

